Hur ansluter jag Tableau till HTML på 5 minuter?
Utför följande steg för att ansluta Tableau till HTML. Du behöver bara kunskap om Tableau och din egen verksamhet.
HTML är ett filformat för information som är avsedd för mänsklig konsumtion och innehåller både textelement och grafiska element.
Det behövs inga tekniska kunskaper eller kunskaper om HTML API:erna för att ansluta HTML till Tableau. Den här steg-för-steg-planen berättar exakt vilka steg du måste gå igenom på Invantive Cloud för att skapa ditt eget Azure-datalagret med data från HTML.
Stegen för att ansluta Tableau till HTML är:
- Registrera ett Invantive Cloud-konto.
- Skapa en databas HTML.
- Gör HTML-databasen tillgänglig via Tableau OData-kontakten.
- Anslut Tableau till HTML genom kontakten.
- Ladda data från HTML till Tableau.
Invantive Cloud erbjuder en HTML kontakt för att hämta data från HTML till Tableau, men det finns över 105 andra kontakter tillgängliga även för SQL, Power BI, Power Query, Qlik, Tableau i Azure Data Factory.
Har du en stor miljö? För effektiva nedladdningar kan du naturligtvis också filtrera uppgifterna.
Om du har frågor kan du titta på forumet för HTML.
Registrera ett konto på Invantive Cloud
Hoppa över det här steget om du redan har ett konto på Invantive Cloud. I annat fall utför du följande steg en gång för att registrera ett konto på Invantive Cloud:
-
Gå till Invantive Cloud startsida.
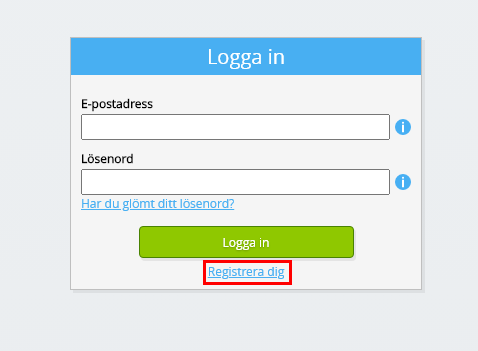
Välj knappen Log on (Logga in).
-
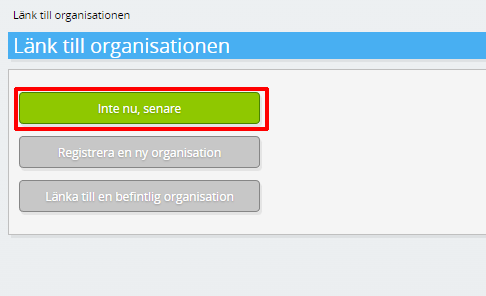
Välj knappen Nästa.
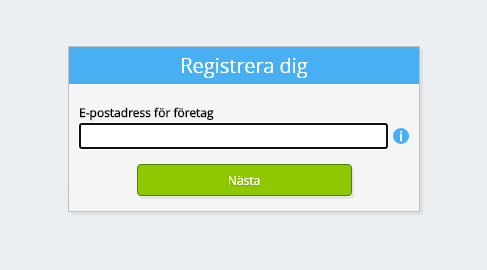
-
Välj knappen Nästa.
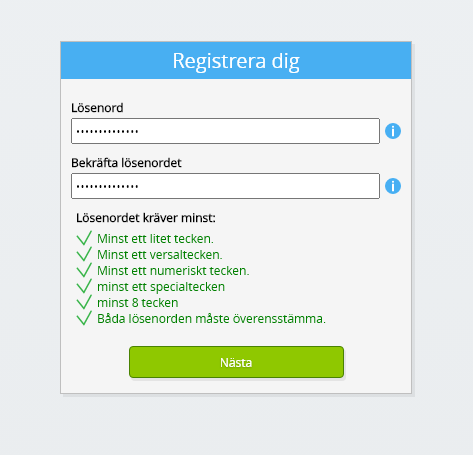
Ange ditt lösenord och upprepa lösenordet.
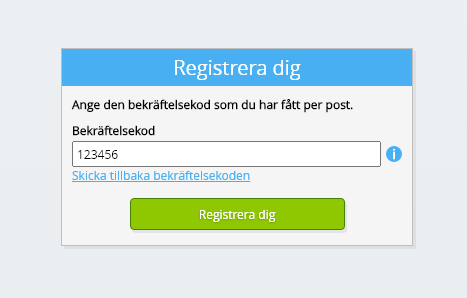
Du får en sexsiffrig verifieringskod via e-post inom två minuter.
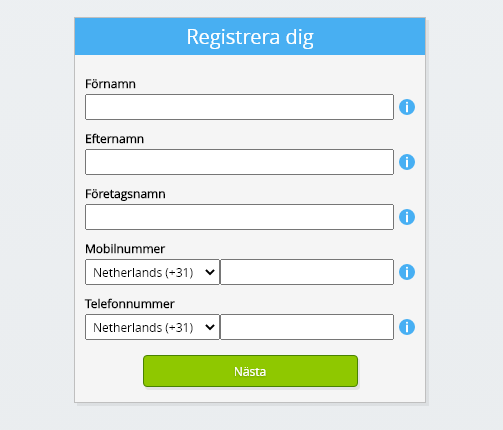
-
Välj knappen Registrera dig.
-
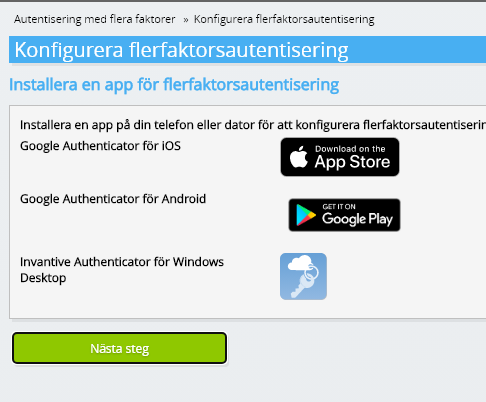
Se till att du har en autentiseringsapp installerad på din telefon. Välj knappen Nästa.

-
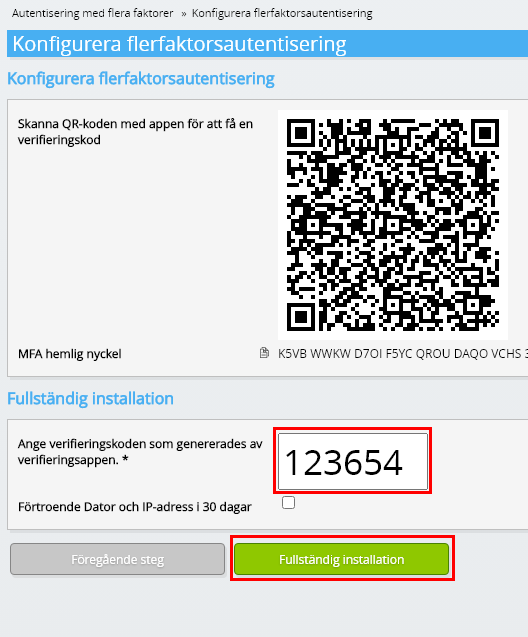
Lägg till den visade QR-koden i autentiseringsappen, ange den aktuella verifieringskoden och välj "Slutför".

-
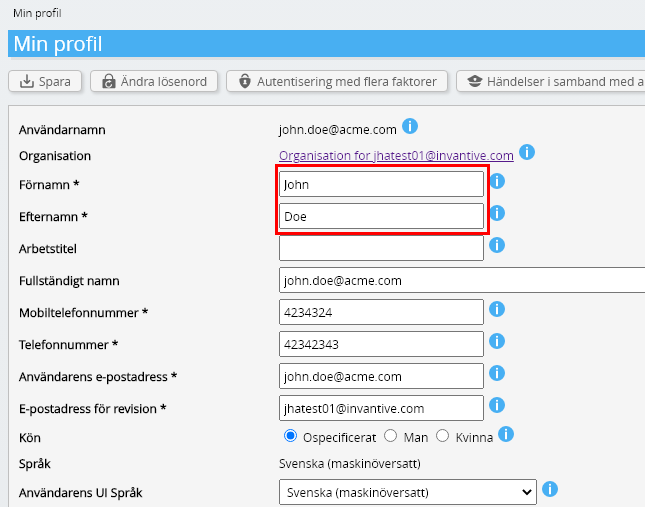
Invantive Cloud dashboard visas.
Du har nu en inloggningskod i Invantive Cloud med vilken du kan upprätta en anslutning till HTML och många andra plattformar. Du kommer att använda samma Invantive-inloggningskod och arbetsflöde för alla andra plattformar.
Skapa HTML databas
I det här steget konfigurerar vi en databas med data från HTML. Databasen är "virtuell" eftersom den inte är en traditionell databas, utan matas i realtid från HTML. Invantive Cloud förser Tableau med en realtidslänk till HTML. Databasen kommer att användas för all din HTML-rapportering med Tableau. Du behöver alltså bara utföra de här stegen en gång.
-
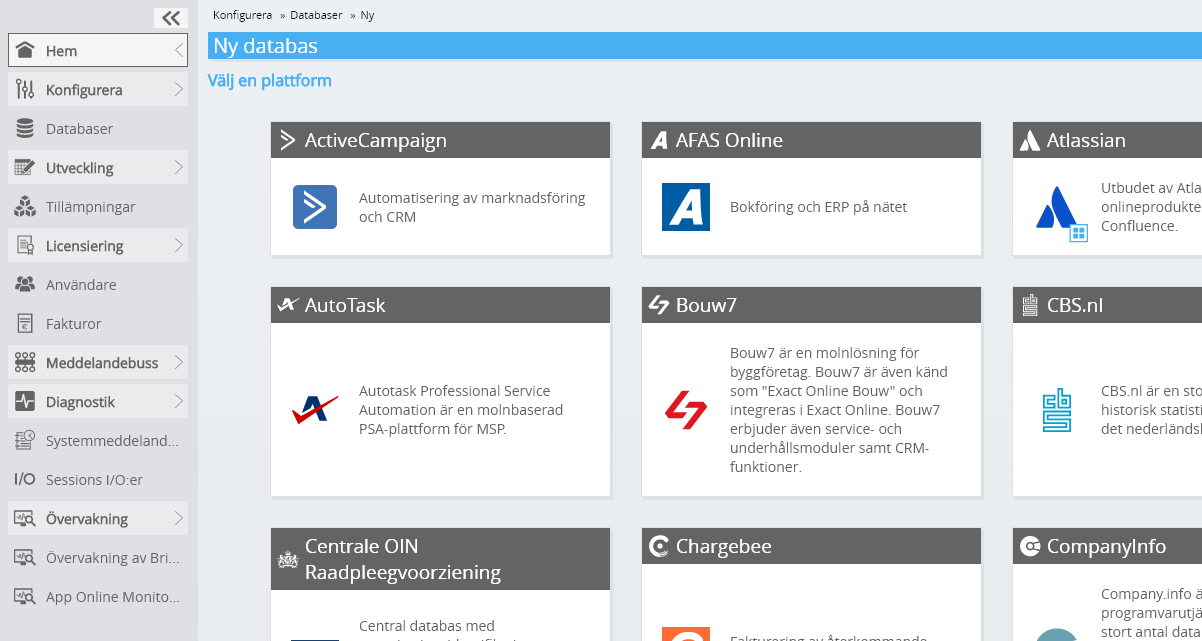
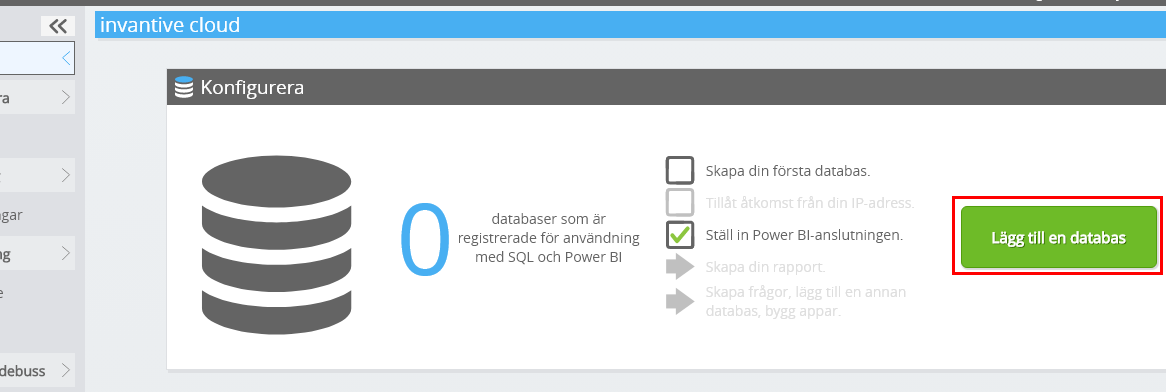
Klicka på knappen Add Database (Lägg till databas).

-
Fyll i formuläret med inloggningsuppgifter för HTML.
Välj OK-knappen.
Grattis! Du kan nu bearbeta data från HTML på webbplatsen Invantive Cloud. Du kan till exempel göra detta med den interaktiva SQL-redigeraren.
Bevilja anslutning från Tableau tillgång till HTML
För att hämta data från Tableau skapar vi en länk via Invantive Bridge Online. Detta skapar en "bro" mellan Invantives moln och standard OData-kontakten som finns tillgänglig i alla versioner av Tableau. Du behöver inte installera något lokalt: ingen kontakt, ingen ado.NET-provider och inget Tableau-tillägg heller.
Utför följande steg för att säkert använda data från HTML utanför Invantive Cloud:
Bredvid databasen finns en orange text där du uppmanas att tillåta åtkomst från din nuvarande plats (IP-adress). Välj den närliggande orange knappen.
Du kan helt avaktivera kontrollen av IP-adresser genom att ange en asterisk ("*").
Du är nu redo att importera HTML-data till Tableau.
Konfigurera Tableau kontakt för HTML
Du kommer nu att hämta Tableau data från HTML genom den etablerade länken.
Observera återigen att Invantive Cloud under huven hanterar all komplexitet, t.ex. att ställa in autentiseringsuppgifter som en uppdateringstoken, förvärva en åtkomsttoken, optimera och parallellisera åtkomst, få tillgång till ett API inom hastighetsgränser, räckvidder och säkerhetsbegränsningar. Det finns inget behov av kunskap om komplexa tekniska ämnen som OAuth-åtkomsttoken eller API.
Utför följande steg:
-
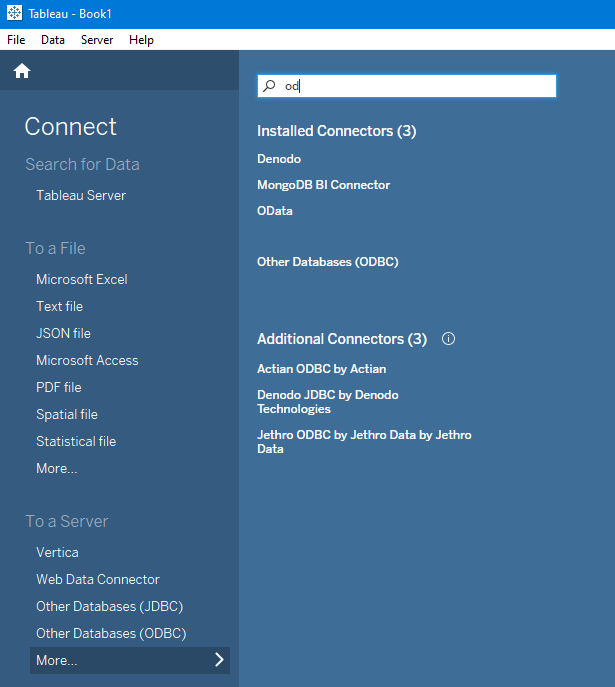
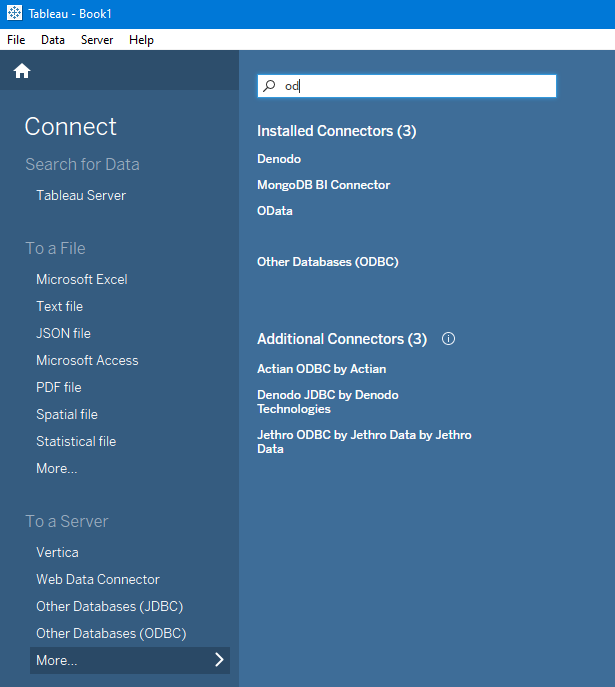
Starta Tableau och välj "Mer..." från menyn "Till en server" på vänstermenyn "Anslut".

-
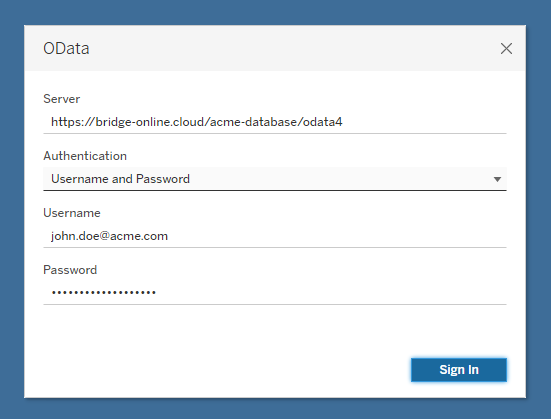
Ange Bridge Online URL för databasen Tableau i fönstret. Denna URL som innehåller data finns i databasformuläret i Invantive Cloud. Välj autentiseringstyp "Användarnamn och lösenord". Ange Invantive Clouds användarnamn och lösenord.

-
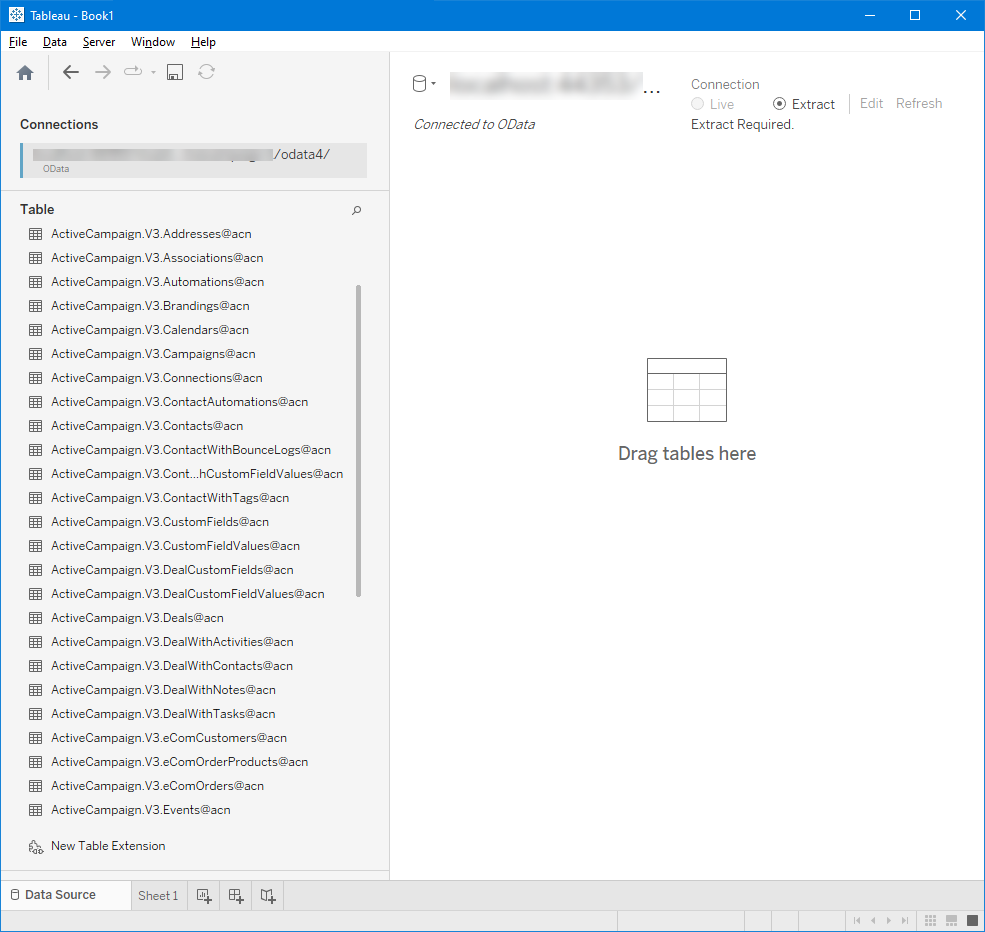
Listan över tillgängliga HTML tabeller visas. Välj de önskade tabellerna och skapa Tableau-instrumentpanelen.