5분 안에 Tableau을(를) JSON에 연결하려면 어떻게 해야 합니까?
다음 단계를 실행하여 Tableau을 JSON에 연결합니다. Tableau 및 귀하의 비즈니스에 대한 지식만 있으면 됩니다.
JSON은 JavaScript를 기반으로 하는 파일 형식입니다. JSON 파일은 키 이름과 해당 값으로 구성됩니다. 배열을 사용하여 키 목록을 그룹으로 결합할 수 있습니다.
JSON을 Tableau에 연결하는 데 기술 지식이나 JSON API에 대한 지식이 필요하지 않습니다. 이 단계별 계획은 JSON의 데이터로 고유한 Azure 데이터 웨어하우스를 만들기 위해 Invantive Cloud에서 거쳐야 하는 단계를 정확히 알려줍니다.
Tableau을 JSON에 연결하는 단계는 다음과 같습니다.
- Invantive Cloud 계정을 등록하십시오.
- JSON 데이터베이스를 만듭니다.
- Tableau OData 커넥터를 통해 JSON 데이터베이스를 사용할 수 있도록 합니다.
- 커넥터를 통해 Tableau을 JSON에 연결합니다.
- JSON에서 Tableau(으)로 데이터를 로드합니다.
Invantive Cloud는 JSON에서 Tableau로 데이터를 다운로드할 수 있는 JSON 커넥터를 제공하지만 SQL Power BI, Power Query, Qlik, Tableau and Azure Data Factory에도 사용할 수 있는 다른 커넥터가 105개 이상 있습니다.
큰 환경이 있습니까? 효과적인 다운로드를 위해 물론 데이터를 필터링할 수도 있습니다.
질문이 있는 경우 JSON 포럼을 확인하세요.
Invantive Cloud에 계정 등록
Invantive Cloud에 이미 계정이 있는 경우 이 단계를 건너뛰십시오. 그렇지 않으면 다음 단계를 한 번 실행하여 Invantive Cloud에 계정을 등록하십시오.
-
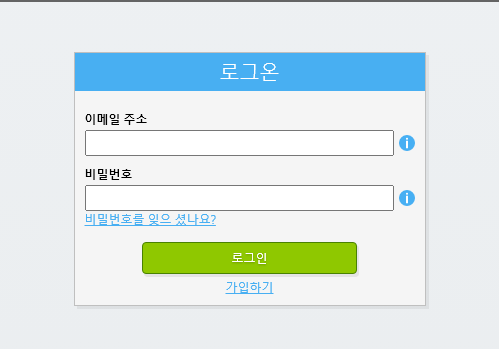
Invantive Cloud 시작 페이지로 이동합니다.
로그온 버튼을 선택합니다.
-
다음 버튼을 선택합니다.
-
다음 버튼을 선택합니다.
비밀번호를 입력하고 제공된 비밀번호를 반복하십시오.
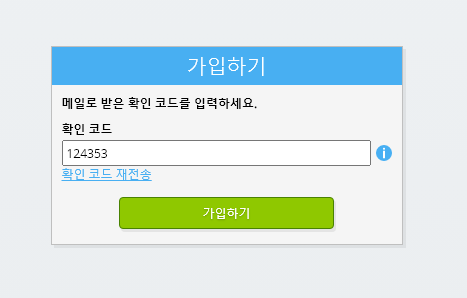
2분 이내에 이메일로 6자리 인증 코드를 받게 됩니다.
-
회원가입 버튼을 선택하세요.
-
Invantive Cloud 대시보드가 표시됩니다.
이제 Invantive Cloud에 JSON 및 기타 여러 플랫폼과의 연결을 설정할 수 있는 로그인 코드가 있습니다. 다른 모든 플랫폼에 대해 동일한 Invantive 로그인 코드 및 워크플로를 사용합니다.
JSON 데이터베이스 만들기
이 단계에서는 JSON의 데이터로 데이터베이스를 설정합니다. 데이터베이스는 기존 데이터베이스가 아니기 때문에 "가상"이지만 JSON에서 실시간으로 제공됩니다. Invantive Cloud는 Tableau에 JSON에 대한 실시간 링크를 제공합니다. 데이터베이스는 Tableau에 대한 모든 JSON 보고에 사용됩니다. 따라서 이 단계는 한 번만 수행하면 됩니다.
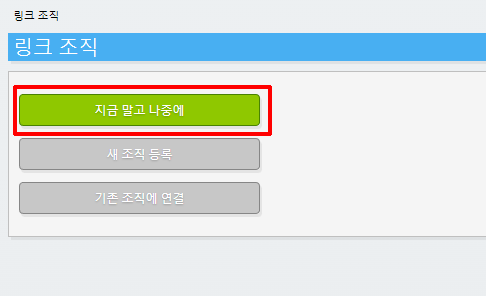
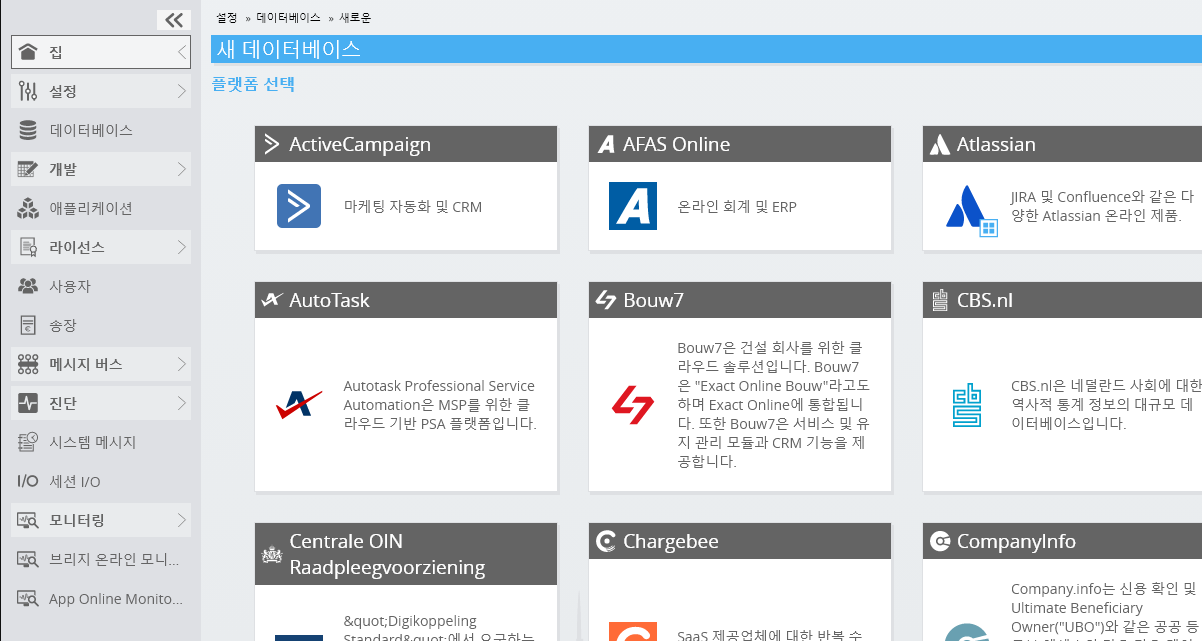
-
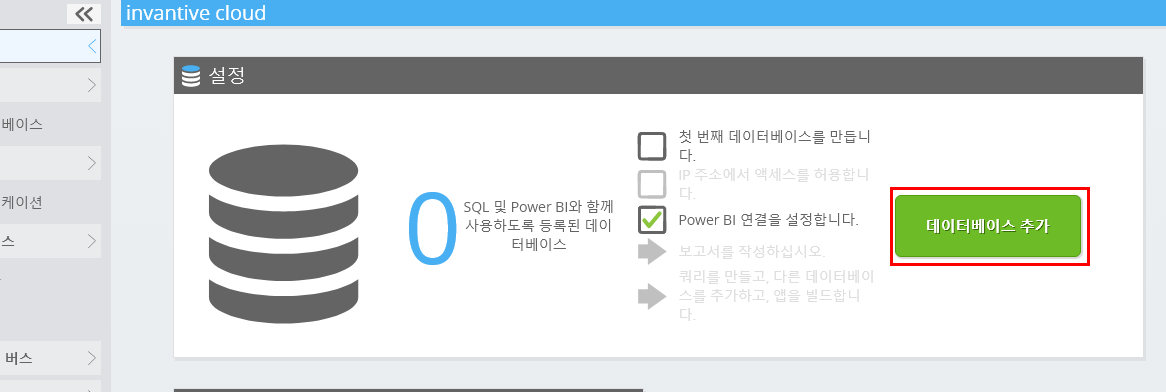
데이터베이스 추가 버튼을 클릭합니다.

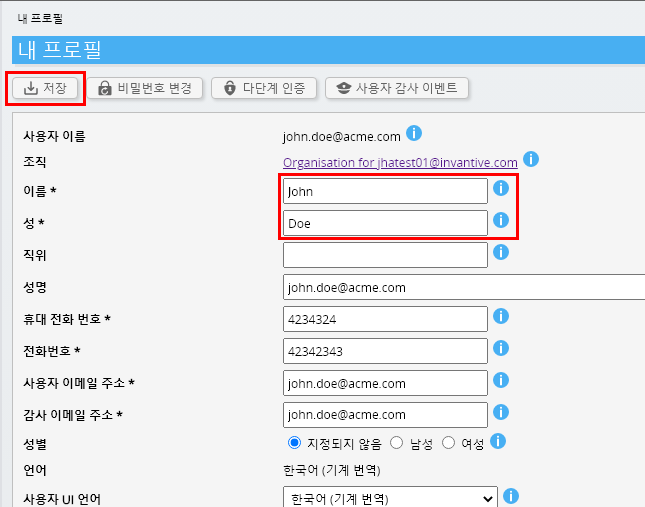
-
JSON에 대한 로그인 정보로 양식을 작성하십시오.
확인 버튼을 선택합니다.
축하합니다! 이제 Invantive Cloud 웹사이트 내에서 JSON의 데이터를 처리할 수 있습니다. 예를 들어 대화형 SQL 편집기를 사용하여 이 작업을 수행할 수 있습니다.
Tableau에서 JSON에 대한 액세스 권한 부여
Tableau에서 데이터를 검색하기 위해 Invantive Bridge Online을 통해 링크를 만듭니다. 이렇게 하면 Invantive 클라우드와 Tableau의 모든 버전에서 사용할 수 있는 표준 OData 커넥터 사이에 "브리지"가 생성됩니다. 커넥터, ado.NET 제공자, Tableau 추가 기능 등 로컬에 아무것도 설치할 필요가 없습니다.
Invantive Cloud 외부에서 JSON의 데이터를 안전하게 사용하려면 다음 단계를 실행하세요.
데이터베이스 옆에 현재 위치(IP 주소)에서 액세스를 허용하도록 요청하는 주황색 텍스트가 있습니다. 근처에 있는 주황색 버튼을 선택합니다.
별표("*")를 입력하여 IP 주소 확인을 완전히 비활성화할 수 있습니다.
이제 JSON 데이터를 Tableau(으)로 가져올 준비가 되었습니다.
JSON에 대한 Tableau 커넥터 구성
이제 설정된 링크를 통해 JSON에서 Tableau 데이터를 가져옵니다.
후드 아래의 Invantive Cloud는 새로 고침 토큰과 같은 자격 증명 설정, 액세스 토큰 획득, 액세스 최적화 및 병렬화, 속도 제한, 범위 및 보안 제한 내에서 API 액세스와 같은 모든 복잡성을 처리합니다. OAuth 액세스 토큰 또는 API와 같은 복잡한 기술 주제에 대한 지식이 전혀 필요하지 않습니다.
다음 단계를 실행합니다.