TableauとJSONを5分で接続するには
以下の手順を実行し、TableauとJSONを接続します。 Tableauと自分のビジネスの知識だけでいいのです。
JSONはJavaScriptをベースにしたファイル形式で、キー名とその値から構成される。 キーのリストは配列を使ってグループ化することができる。
JSONをTableauに接続するための技術的な知識やJSONのAPIに関する知識は必要ありません。 このステップバイステップの計画は、JSONからのデータで独自のAzureデータウェアハウスを作成するためにInvantive Cloud上でどの手順を踏む必要があるかを正確に教えてくれます。
TableauとJSONを結ぶ手順は次の通りです。
- Invantive Cloudのアカウントを登録します。
- JSONデータベースを作成します。
- Tableau ODataコネクタを通じてJSONデータベースを利用できるようにします。
- TableauとJSONをコネクタで接続します。
- JSONからTableauにデータをロードする。
Invantive CloudはJSONからTableauにデータをダウンロードするためのJSONコネクタを提供していますが、他にもSQL、Power BI, Power Query, Qlik, Tableau y Azure Data Factory用に105以上のコネクタが用意されています。
大規模な環境ですか? 効果的なダウンロードのためには、もちろんデータをフィルタリングすることも可能です。
質問があるときは、JSONのフォーラムをご確認ください。
Invantive Cloudのアカウント登録
すでにInvantive Cloudのアカウントを持っている場合は、この手順をスキップします。 それ以外の場合は、以下の手順を1回実行して、Invantive Cloudのアカウントを登録します。
-
Invantive Cloudスタートページに移動します。
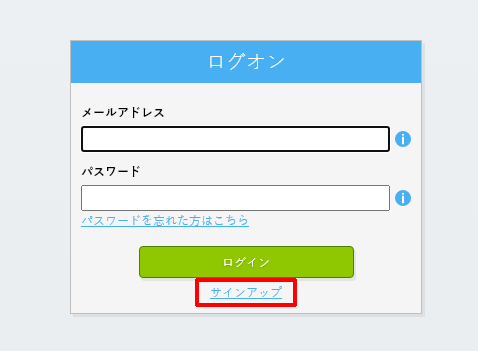
ログオンボタンを選択します。
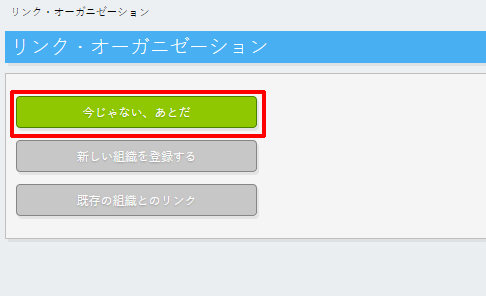
-
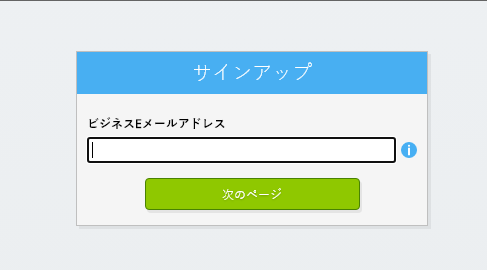
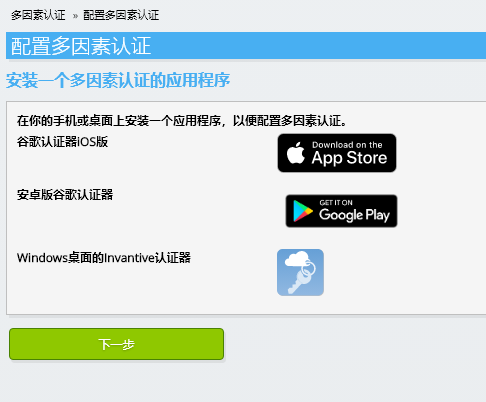
次へ]ボタンを選択します。
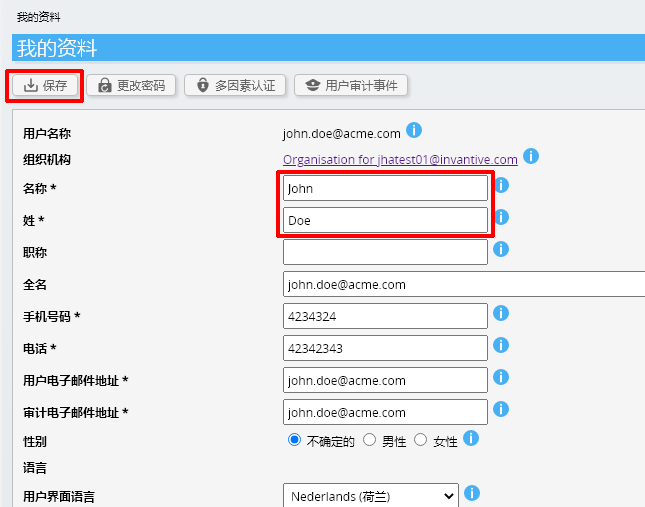
-
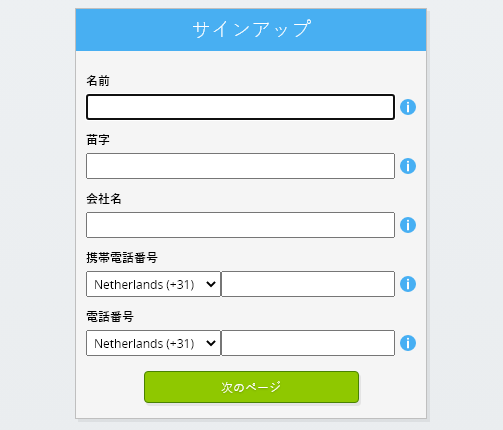
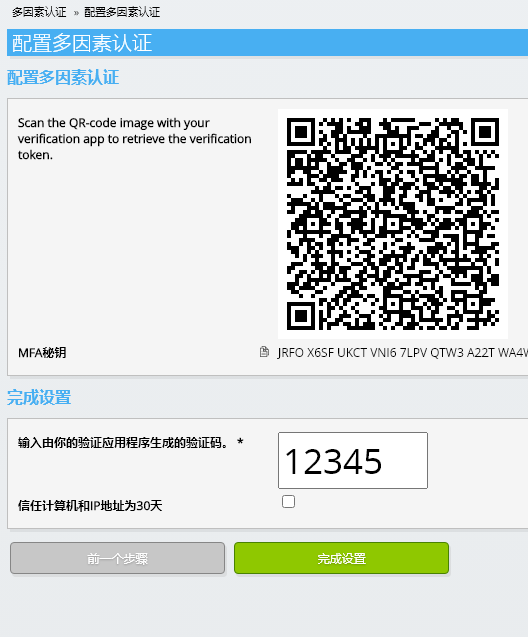
次へ]ボタンを選択します。
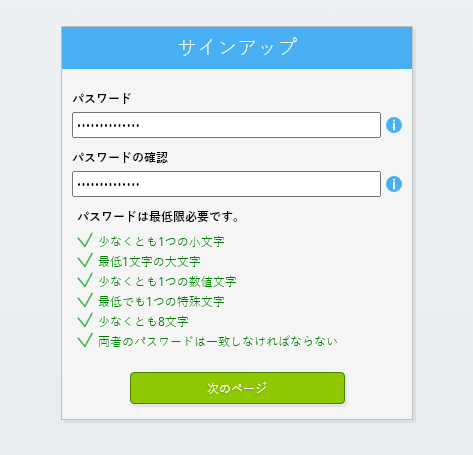
パスワードを入力し、提供されたパスワードを繰り返します。
2分以内に6桁の認証コードがメールで送信されます。
-
サインアップボタンを選択します。
-
Invantive Cloud の dashboard が表示されます。
これで、インバンティブ・クラウドにログインし、JSONや他の多くのプラットフォームとの接続を設定することができます。 他のすべてのプラットフォームで、同じインバンティブのログインコードとワークフローを使用することになります。
JSONデータベースの作成
このステップでは、JSONからのデータでデータベースをセットアップします。 このデータベースは従来のデータベースではなく、JSONからリアルタイムで供給されるので「仮想」です。 Invantive CloudはTableauにJSONへのリアルタイムリンクを提供します。 データベースはTableauでのすべてのJSONレポートに使用されます。 したがって、これらのステップを1回だけ実行する必要はあります。
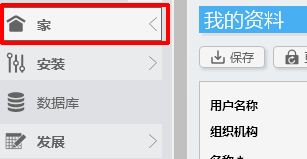
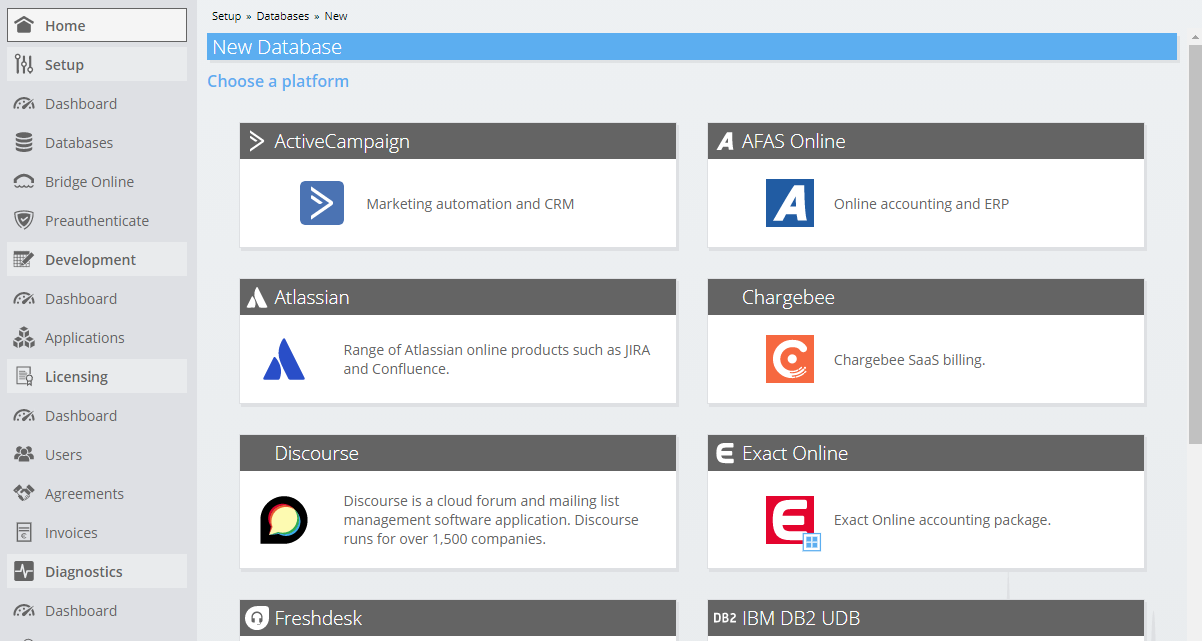
-
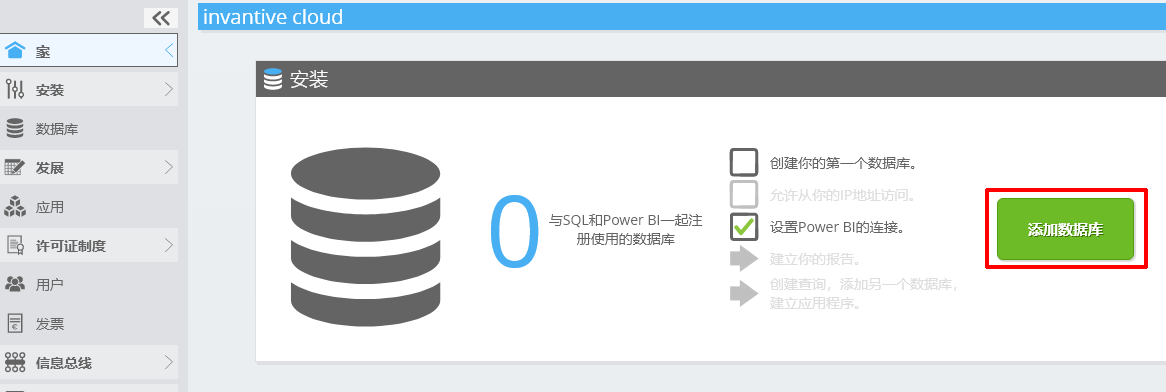
データベース追加ボタンをクリックします。

-
JSONのログイン情報をフォームに入力してください。
OKボタンを選択します。
おめでとうございます!これで、Invantive Cloud ウェブサイト内で JSON からのデータを処理できるようになりました。 例えば、インタラクティブな SQL エディターでこれを行うことができます。
Tableauからの接続をJSONにアクセスすることを許可する。
Tableauからデータを取得するために、Invantive Bridge Onlineを介してリンクを作成します。 これはInvantiveのクラウドとTableauの全てのバージョンで利用可能な標準ODataコネクタ間の「ブリッジ」を作成します。 ローカルに何かをインストールする必要はありません:コネクタ、ado.NETプロバイダ、Tableauアドオンも必要ありません。
以下の手順を実行し、JSONのデータをInvantive Cloudの外で安全に使用します。
データベースの横に、現在地(IPアドレス)からのアクセスを許可するよう求めるオレンジ色のテキストが表示されます。 近くのオレンジ色のボタンを選択します。
アスタリスク("*")を入力することで、IPアドレスのチェックを完全に無効にすることができます。
これでJSONのデータをTableauにインポートする準備が整いました。
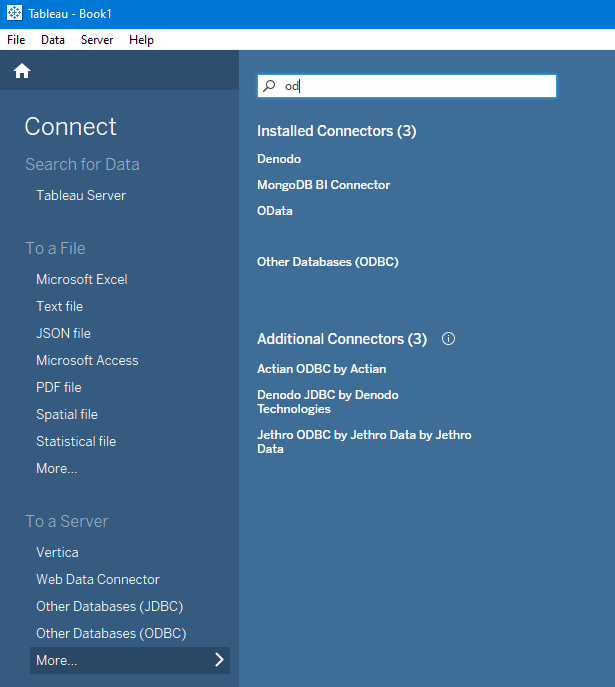
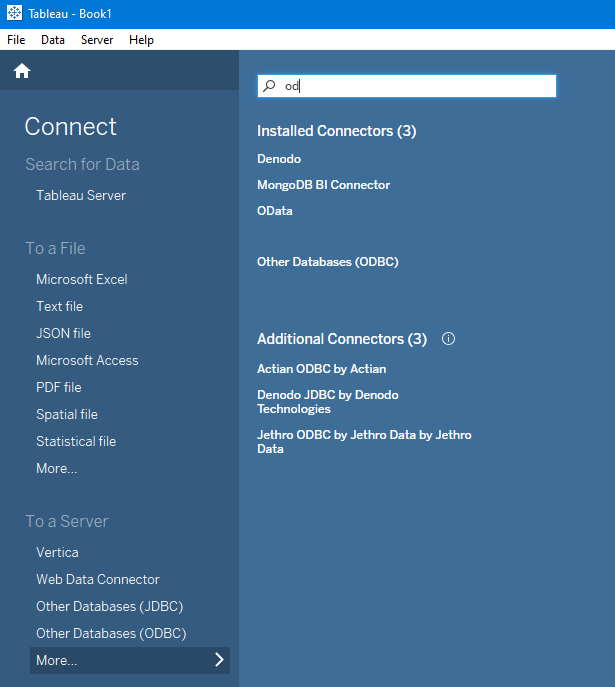
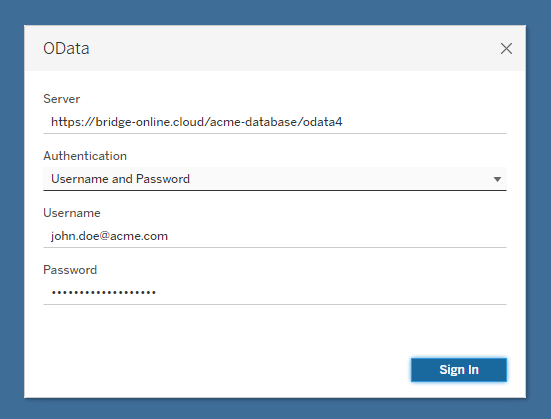
TableauのコネクタをJSONに設定する。
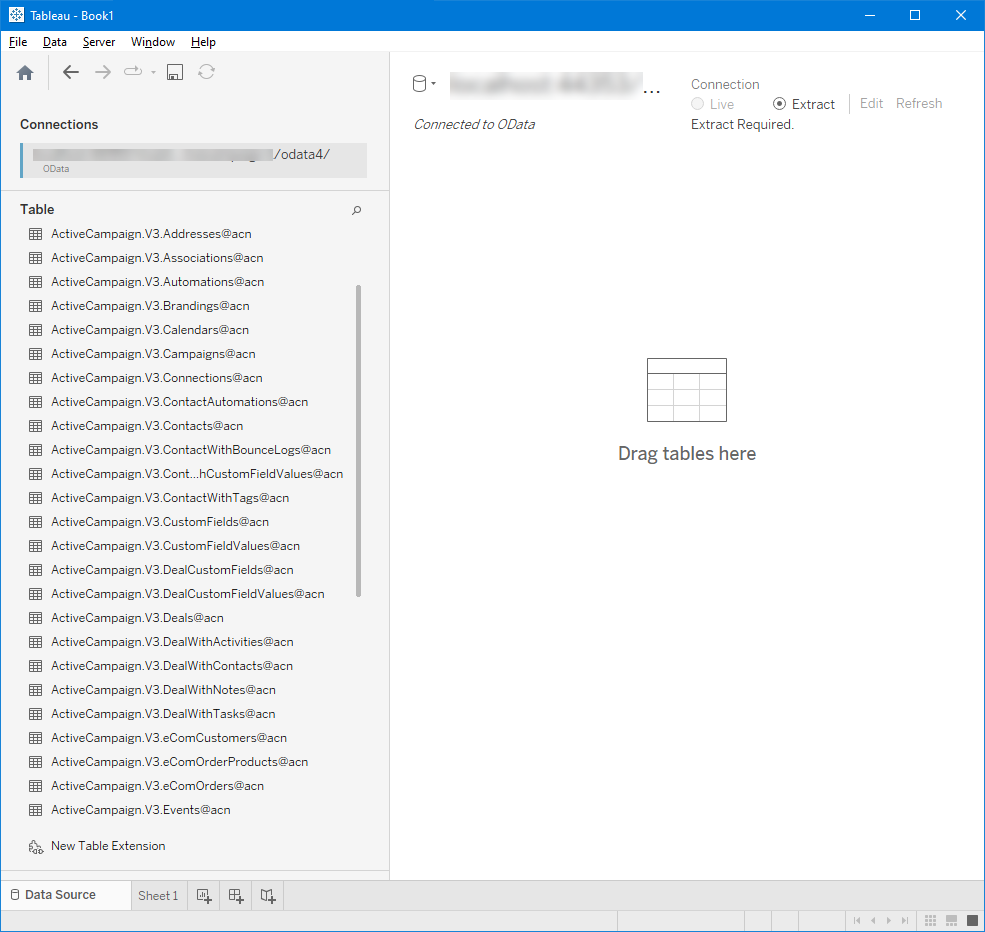
これで、確立されたリンクを通じてJSONからTableauのデータを取り込むことになります。
リフレッシュトークンなどのクレデンシャルの設定、アクセストークンの取得、アクセスの最適化と並列化、レート制限、スコープ、セキュリティ制限内での API アクセスなど、複雑な処理はすべて Invantive Cloud が裏で処理していることに改めて注意してください。 OAuthアクセストークンやAPIなど、複雑な技術的な知識は全く必要ありません。
以下の手順を実行します。