Visual StudioコネクタとHTMLを5分で接続するには
以下の手順を実行し、Visual StudioコネクタとHTMLを接続します。 Visual Studioコネクタと自分のビジネスの知識だけでいいのです。
HTMLは、人間が消費することを目的とした情報のファイル形式であり、テキスト要素とグラフィック要素を含んでいます。
HTMLをVisual Studioコネクタに接続するための技術的な知識やHTMLのAPIに関する知識は必要ありません。 このステップバイステップの計画は、HTMLからのデータで独自のAzureデータウェアハウスを作成するためにInvantive Cloud上でどの手順を踏む必要があるかを正確に教えてくれます。
Visual StudioコネクタとHTMLを結ぶ手順は次の通りです。
- Invantive Cloudのアカウントを登録します。
- HTMLデータベースを作成します。
- Microsoft ODataコネクターでHTMLデータベースを利用できるようにする。
- Visual StudioコネクタとHTMLをコネクタで接続します。
- HTMLからVisual Studioコネクタデータウェアハウスにデータをロードします。
Invantive Cloud offers a HTML connector to download data from HTML into Visual Studioコネクタ, but there are over 105 other connectors available also for SQL, Power BI, Power Query or Azure Data Factory.
大規模な環境ですか? 効果的なダウンロードのためには、もちろん、Visual Studioコネクタのフィルタステップや変換ボタンを使ってデータをフィルタリングすることも可能です。
質問があるときは、HTMLのフォーラムをご確認ください。
Invantive Cloudのアカウント登録
すでにInvantive Cloudのアカウントを持っている場合は、この手順をスキップします。 それ以外の場合は、以下の手順を1回実行して、Invantive Cloudのアカウントを登録します。
-
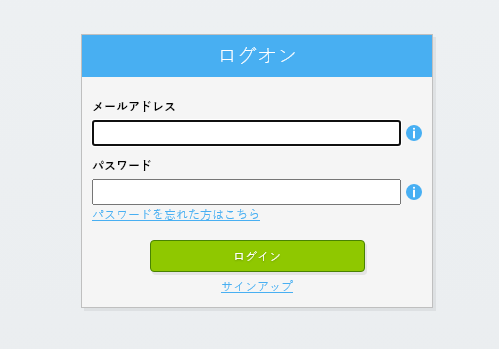
Invantive Cloudスタートページに移動します。
ログオンボタンを選択します。
-
次へ]ボタンを選択します。
-
次へ]ボタンを選択します。
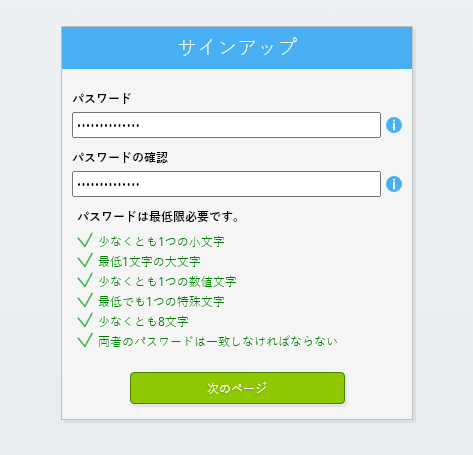
パスワードを入力し、提供されたパスワードを繰り返します。
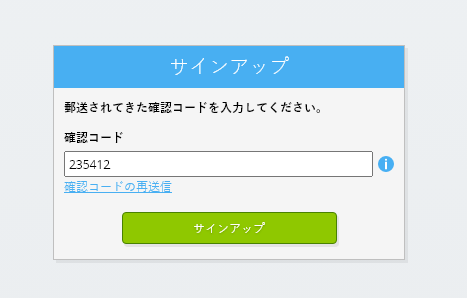
2分以内に6桁の認証コードがメールで送信されます。
-
サインアップボタンを選択します。
-
今すぐログインする >

-
Invantive Cloud の dashboard が表示されます。
これで、インバンティブ・クラウドにログインし、HTMLや他の多くのプラットフォームとの接続を設定することができます。 他のすべてのプラットフォームで、同じインバンティブのログインコードとワークフローを使用することになります。
HTMLデータベースの作成
このステップでは、HTMLからのデータでデータベースをセットアップします。 このデータベースは従来のデータベースではなく、HTMLからリアルタイムで供給されるので「仮想」です。 Invantive CloudはVisual StudioコネクタにHTMLへのリアルタイムリンクを提供します。 データベースはVisual StudioコネクタでのすべてのHTMLレポートに使用されます。 したがって、これらのステップを1回だけ実行する必要はあります。
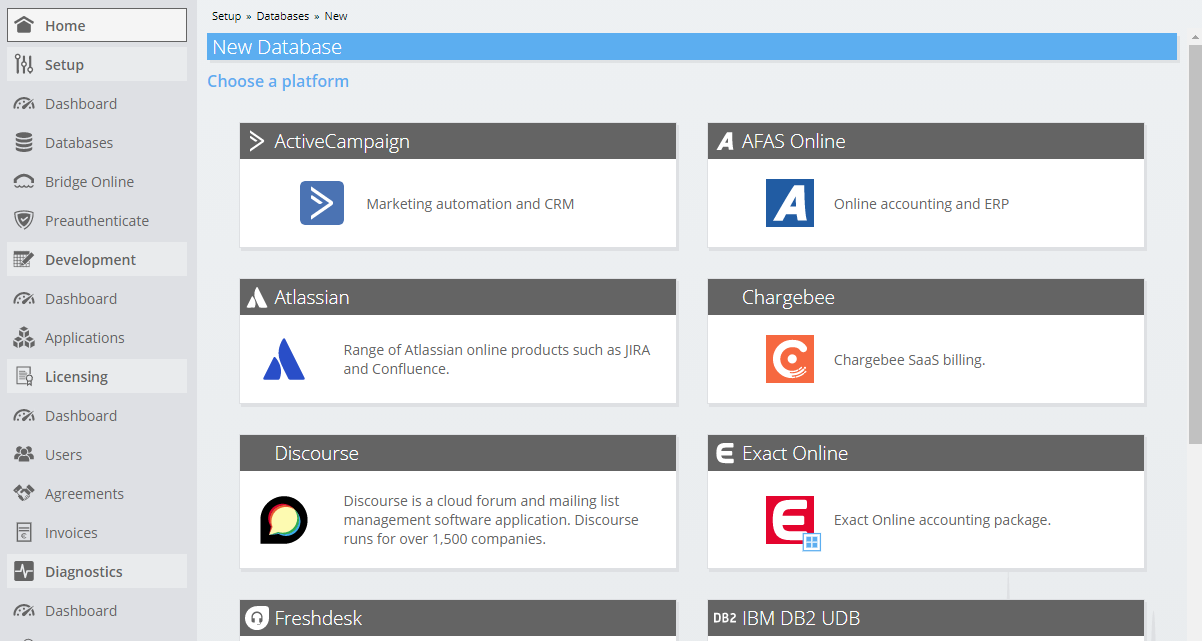
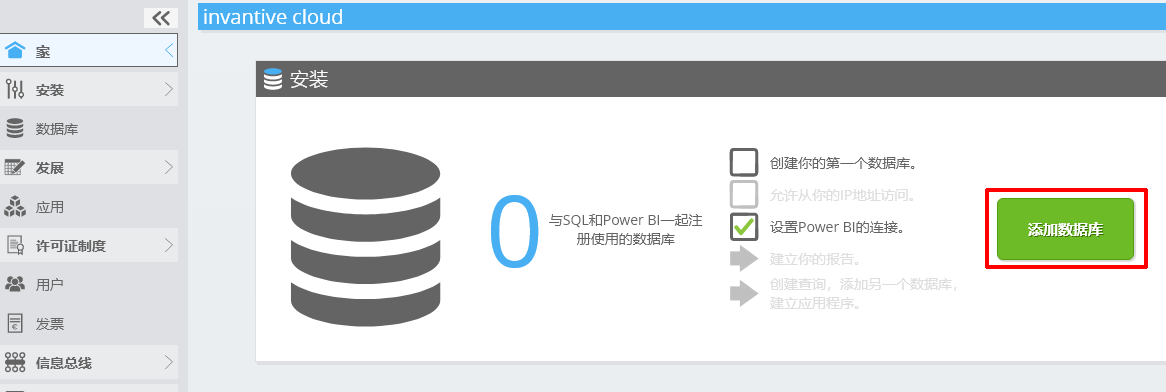
-
データベース追加ボタンをクリックします。

-
HTMLのログイン情報をフォームに入力してください。
OKボタンを選択します。
おめでとうございます!これで、Invantive Cloud ウェブサイト内で HTML からのデータを処理できるようになりました。 例えば、インタラクティブな SQL エディターでこれを行うことができます。
Visual Studioコネクタからの接続をHTMLにアクセスすることを許可する。
Visual Studioコネクタからデータを取得するために、Invantive Bridge Onlineを介してリンクを作成します。 これはInvantiveのクラウドとVisual Studioコネクタの全てのバージョンで利用可能な標準ODataコネクタ間の「ブリッジ」を作成します。 ローカルに何かをインストールする必要はありません:コネクタ、ado.NETプロバイダ、Visual Studioコネクタアドオンも必要ありません。
以下の手順を実行し、HTMLのデータをInvantive Cloudの外で安全に使用します。
データベースの横に、現在地(IPアドレス)からのアクセスを許可するよう求めるオレンジ色のテキストが表示されます。 近くのオレンジ色のボタンを選択します。
Microsoft Visual Studioコネクタは世界中にある数十万台のサーバーで構成されているため、アスタリスク("*")を入力してIPアドレスチェックを完全に無効化する必要があります。
これでHTMLのデータをVisual Studioコネクタにインポートする準備が整いました。
Visual StudioコネクタのコネクタをHTMLに設定する。
これで、確立されたリンクを通じてHTMLからVisual Studioコネクタのデータを取り込むことになります。
リフレッシュトークンなどのクレデンシャルの設定、アクセストークンの取得、アクセスの最適化と並列化、レート制限、スコープ、セキュリティ制限内での API アクセスなど、複雑な処理はすべて Invantive Cloud が裏で処理していることに改めて注意してください。 OAuthアクセストークンやAPIなど、複雑な技術的な知識は全く必要ありません。 Microsoft Azure Data Factoryのステップ、アクティビティ、パイプラインは、ODataフィードと基本認証だけで構築可能です。
以下の手順を実行します。
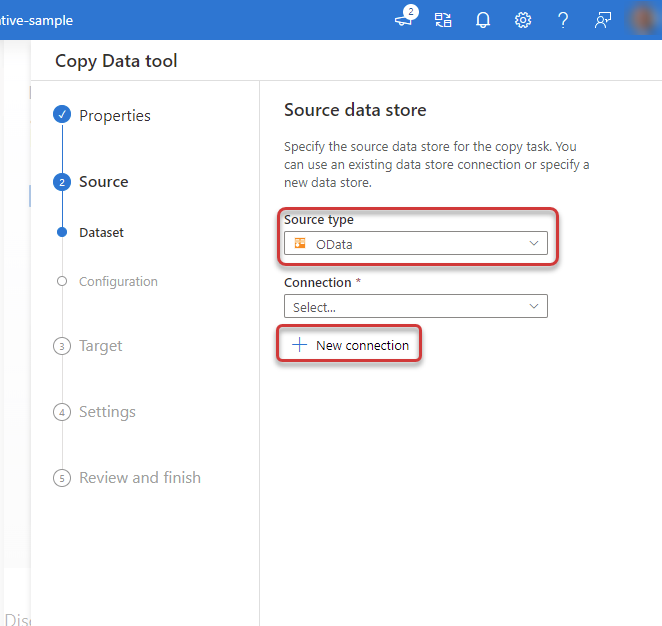
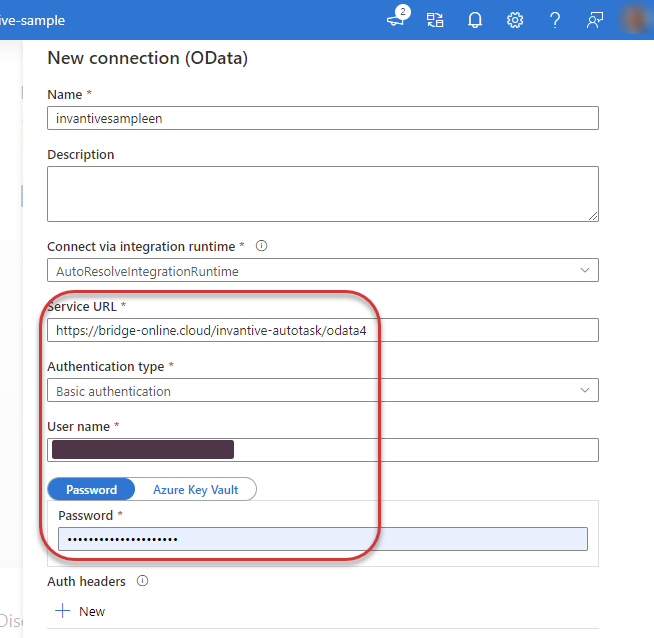
-
Enter in the window the Bridge Online URL of the Visual Studioコネクタ database. This URL containing the data can be found in the Database-form of Invantive Cloud. Choose authentication type 'Basic authentication'. Enter the Invantive Cloud user name and password.

-
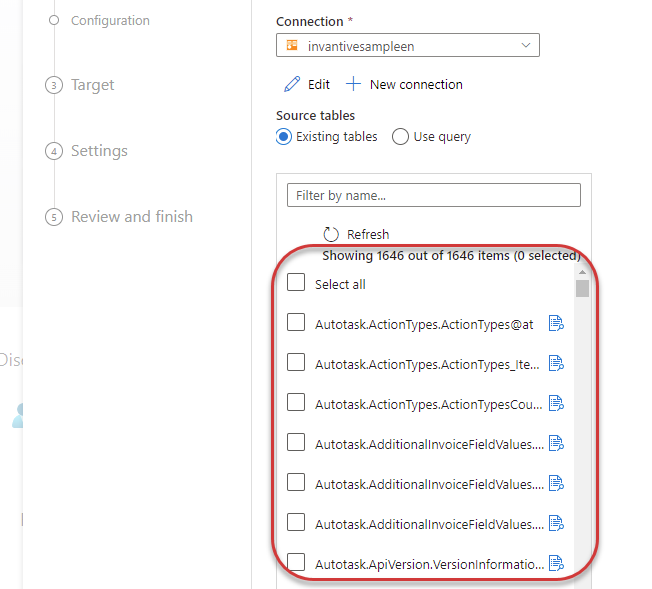
利用可能なHTMLテーブルのリストが表示されるので、必要なテーブルを選択し、Microsoft Azure Data Factoryでパイプラインを構築してください。