Come posso connettermi Tableau HTML in 5 minuti?
Esegui i seguenti passaggi per connettere Tableau a HTML. È sufficiente conoscere Tableau e la propria attività.
HTML è un formato di file per le informazioni destinate al consumo umano. Include elementi di testo ed elementi grafici.
Non sono necessarie conoscenze tecniche né conoscenze sulle HTML API per connettere HTML a Tableau. Questo piano dettagliato ti indicherà esattamente quali passi devi eseguire su Invantive Cloud per creare il tuo data warehouse di Azure con i dati di HTML.
I passaggi per connettere Tableau a HTML sono:
- Registrare un account Invantive Cloud.
- Crea un database HTML.
- Rendi disponibile il database HTML tramite il connettore Tableau OData.
- Collega Tableau a HTML tramite il connettore.
- Carica i dati da HTML a Tableau.
Invantive Cloud offre un connettore HTML per scaricare dati da HTML a Tableau, ma sono disponibili oltre 105 altri connettori anche per SQL, Power BI, Power Query, Qlik, Tableau y Azure Data Factory.
Hai un ambiente ampio? Per download efficaci, puoi ovviamente anche filtrare i dati.
In caso di domande, si prega di controllare il forum per HTML.
Registrare un account su Invantive Cloud
Salta questo passaggio quando hai già un account su Invantive Cloud. Altrimenti, esegui i seguenti passaggi una volta per registrare un account su Invantive Cloud:
-
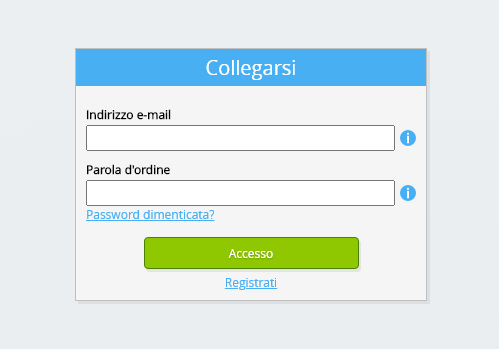
Vai alla pagina iniziale di Invantive Cloud.
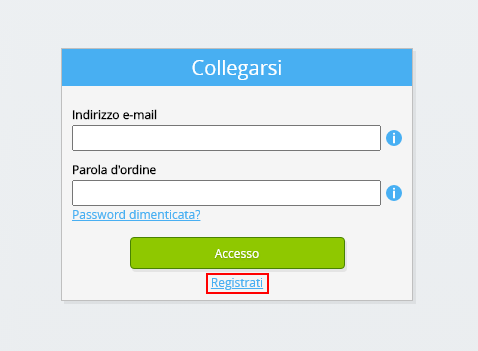
Seleziona il pulsante Accedi.
-
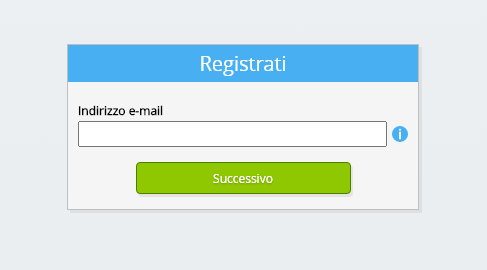
Seleziona il pulsante Avanti.
-
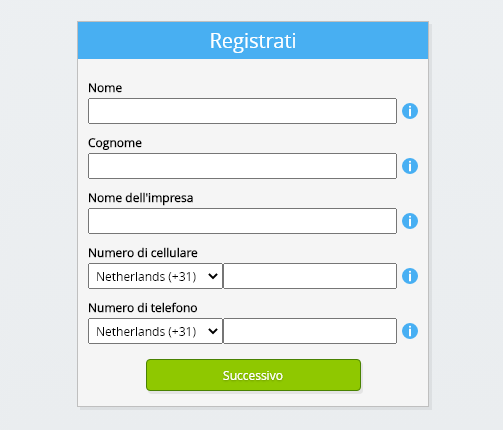
Seleziona il pulsante Avanti.
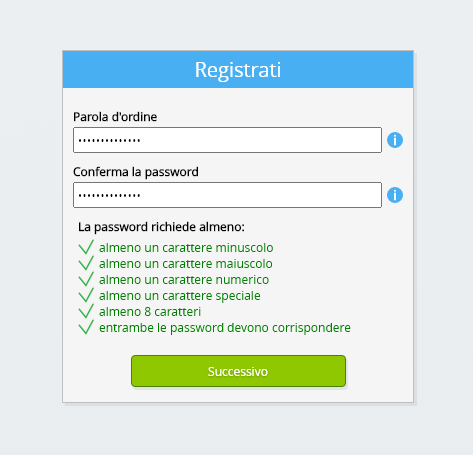
Inserisci la tua password e ripeti la password fornita.
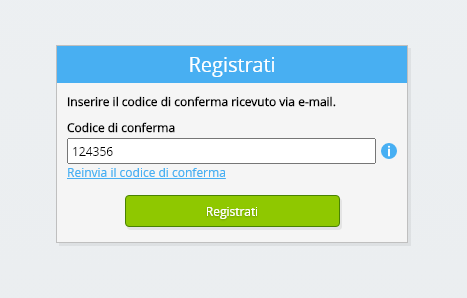
Riceverai un codice di verifica a sei cifre via e-mail entro 2 minuti.
-
Seleziona il pulsante Registrati.
-
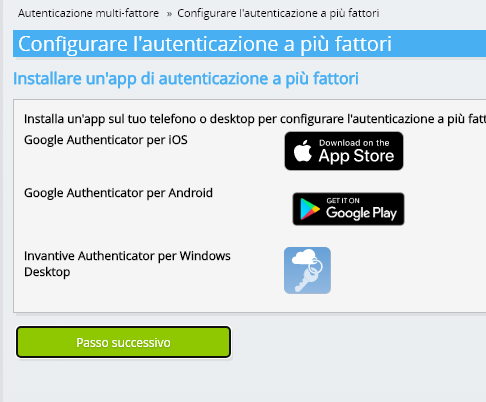
Assicurati di avere un'app di autenticazione installata sul tuo telefono. Seleziona il pulsante Avanti.

-
Aggiungi il codice QR visualizzato all'app di autenticazione, inserisci il codice di verifica corrente e scegli «Fine».

-
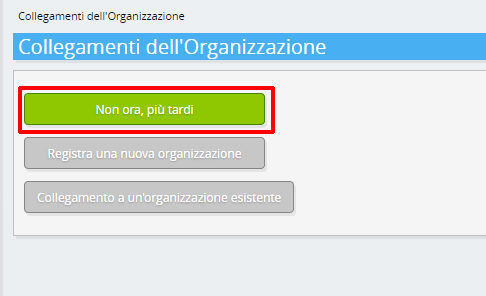
Verrà visualizzata la dashboard di Invantive Cloud.
Ora hai un codice di accesso su Invantive Cloud con il quale puoi impostare la connessione con HTML e numerose altre piattaforme. Utilizzerai lo stesso codice di accesso e flusso di lavoro innovativi per tutte le altre piattaforme.
Creare il database HTML
In questo passo, impostiamo un database con i dati di HTML. Il database è «virtuale» perché non è un database tradizionale, ma viene alimentato in tempo reale da HTML. Invantive Cloud fornisce a Tableau un collegamento in tempo reale a HTML. Il database verrà utilizzato per tutti i tuoi HTML rapporti con Tableau. Quindi devi eseguire questi passaggi solo una volta.
-
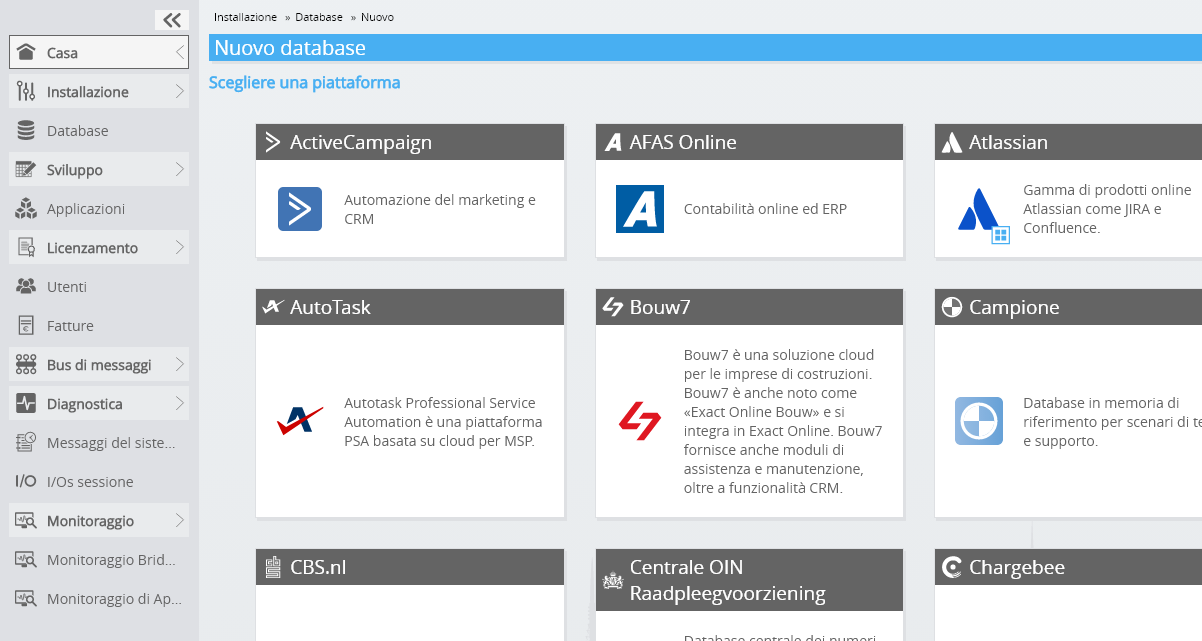
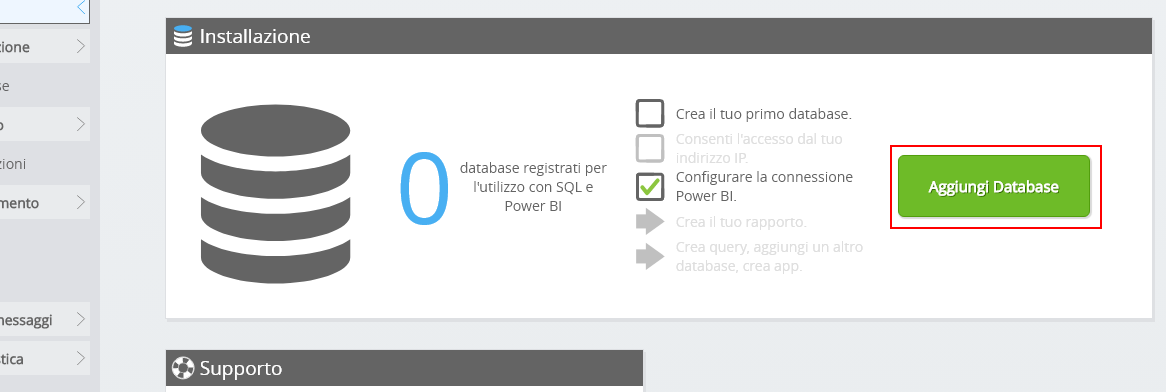
Fai clic sul pulsante Aggiungi database .

-
Si prega di compilare il modulo con le informazioni di accesso per HTML.
Seleziona il pulsante OK.
Congratulazioni! Ora è possibile elaborare i dati da HTML all'interno del sito web di Invantive Cloud. È possibile farlo, ad esempio, con l'editor SQL interattivo.
Concedi la connessione da Tableau accesso a HTML
Per recuperare i dati da Tableau creiamo un link tramite Invantive Bridge Online. Questo crea un «ponte» tra il cloud di Invantive e il connettore OData standard disponibile in ogni versione di Tableau. Non è necessario installare nulla localmente: nessun connettore, nessun provider ADO.net e nessun componente aggiuntivo Tableau.
Esegui i seguenti passaggi per utilizzare in sicurezza i dati provenienti da HTML al di fuori di Invantive Cloud:
Accanto al database troverai un testo arancione che ti chiede di consentire l'accesso dalla tua posizione attuale (indirizzo IP). Seleziona il pulsante arancione vicino.
È possibile disabilitare completamente il controllo dell'indirizzo IP inserendo un asterisco ("*").
Ora sei pronto per importare i dati HTML in Tableau.
Configura il connettore Tableau per HTML
Ora inserirai Tableau dati da HTML tramite il collegamento stabilito.
Si noti ancora una volta che Invantive Cloud gestisce tutte le complessità come l'impostazione di credenziali come un token di aggiornamento, l'acquisizione di un token di accesso, l'ottimizzazione e la parallelizzazione dell'accesso, l'accesso a un'API entro i limiti di velocità, gli ambiti e le restrizioni di sicurezza. Non è assolutamente necessaria alcuna conoscenza su argomenti tecnici complessi come i token di accesso OAuth o l'API.
Eseguisci i seguenti passi:
-
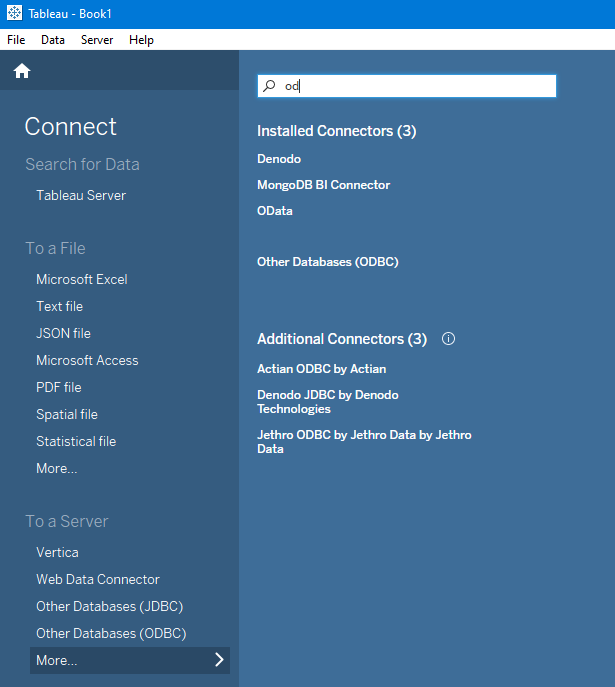
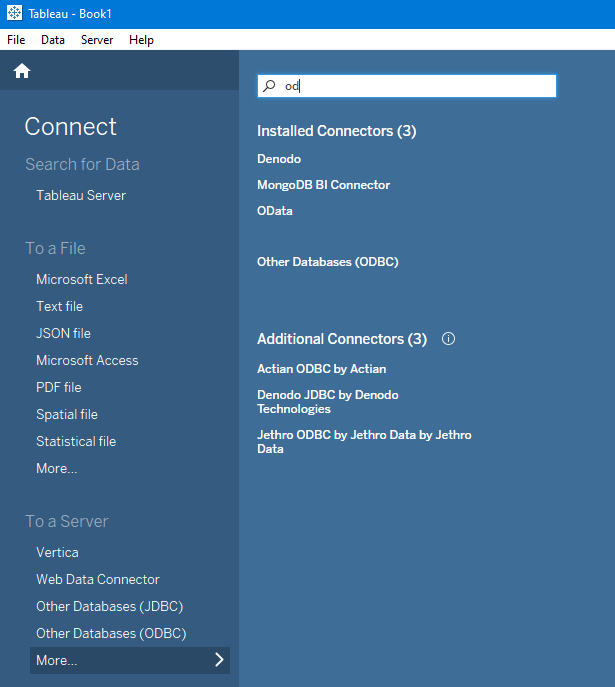
Avvia Tableau e scegli «Altro...» dal menu «A un server» nel menu a sinistra «Connetti».

-
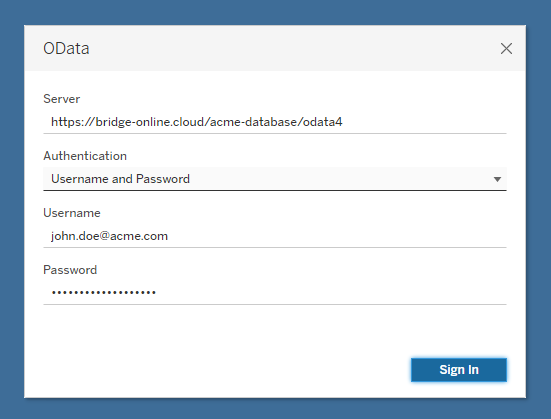
Inserisci nella finestra l'URL Bridge Online del database Tableau. Questo URL contenente i dati può essere trovato nel formato database di Invantive Cloud. Scegli il tipo di autenticazione «Nome utente e password». Inserisci il nome utente e la password di Invantive Cloud.

-
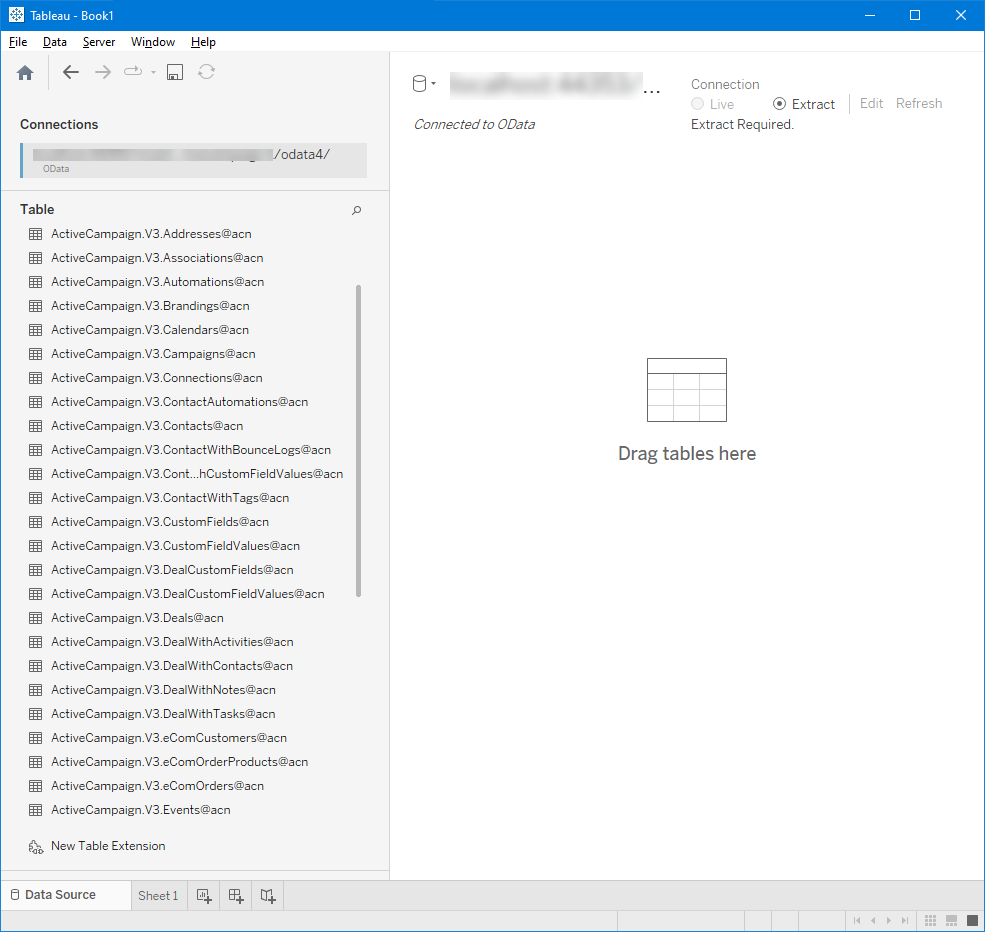
Viene visualizzato l'elenco delle HTML tabelle disponibili. Seleziona le tabelle desiderate e crea la dashboard di Tableau.