Comment connecter Tableau à HTML en 5 minutes ?
Exécutez les étapes suivantes pour connecter Tableau à HTML. Vous n'avez besoin que de connaissances de Tableau et de votre propre entreprise.
HTML est un format de fichier pour les informations destinées à la consommation humaine. Il comprend des éléments de texte ainsi que des éléments graphiques.
Aucune connaissance technique n'est requise ni aucune connaissance des HTML API pour connecter HTML à Tableau. Ce plan étape par étape vous indiquera exactement les étapes à suivre sur Invantive Cloud pour créer votre propre entrepôt de données Azure avec les données de HTML.
Les étapes pour connecter Tableau à HTML sont les suivantes :
- Enregistrez un compte Invantive Cloud.
- Créer une base de données HTML
- Rendez la base de données HTML disponible via le connecteur Tableau OData.
- Connectez Tableau à HTML via le connecteur.
- Chargez les données de HTML dans Tableau.
Invantive Cloud propose un connecteur HTML pour télécharger des données de HTML vers Tableau, mais plus de 105 autres connecteurs sont également disponibles pour SQL, Power BI, Power Query, Qlik, Tableau and Azure Data Factory.
Vous avez un vaste environnement ? Pour des téléchargements efficaces, vous pouvez bien entendu également filtrer les données.
Si vous avez des questions, consultez les forums pour HTML.
Enregistrer un compte sur Invantive Cloud
Ignorez cette étape si vous avez déjà un compte sur Invantive Cloud. Sinon, exécutez les étapes suivantes une fois pour créer un compte sur Invantive Cloud :
-
Accédez à la page d'accueil d'Invantive Cloud.
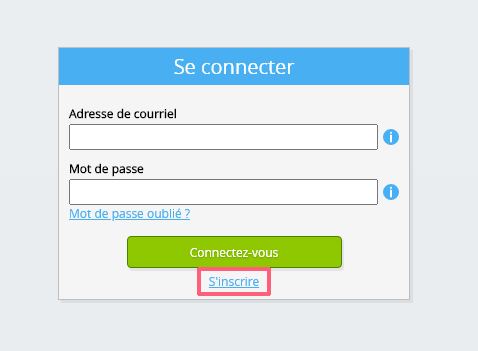
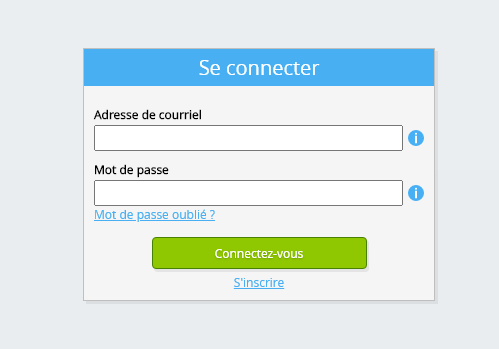
Sélectionnez le bouton Se connecter.
-
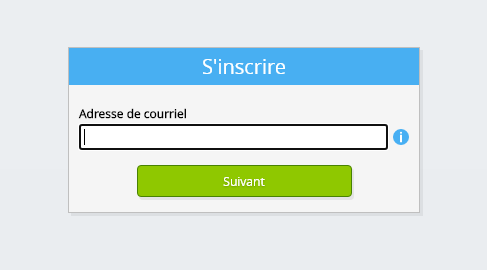
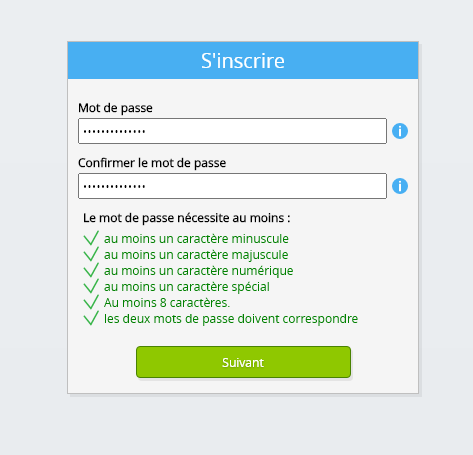
Cliquez sur le bouton Suivant.
-
Cliquez sur le bouton Suivant.
Saisissez votre mot de passe et répétez le mot de passe fourni.
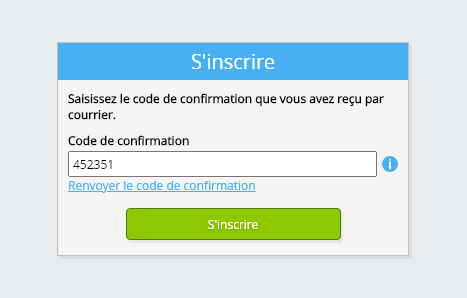
Vous recevrez un code de vérification à six chiffres par e-mail dans les 2 minutes.
-
Sélectionnez le bouton S’inscrire.
-
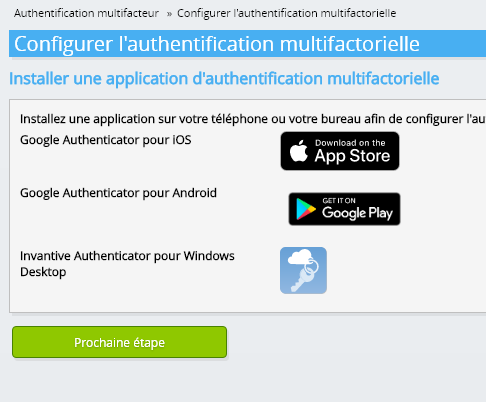
Assurez-vous qu'une application d'authentification est installée sur votre téléphone. Cliquez sur le bouton Suivant.

-
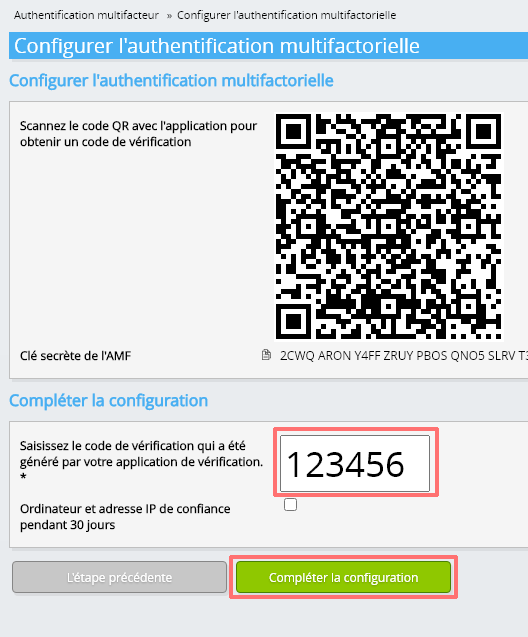
Ajoutez le code QR affiché à l'application d'authentification, saisissez le code de vérification actuel et choisissez « Terminer ».

-
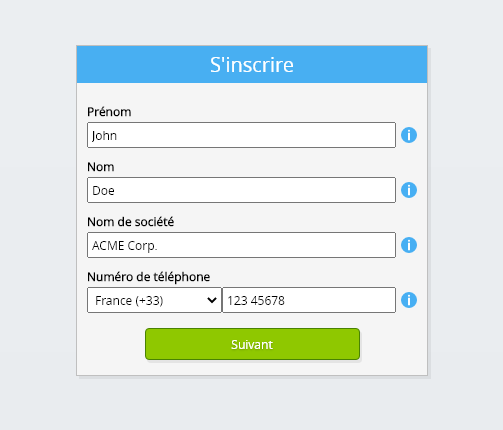
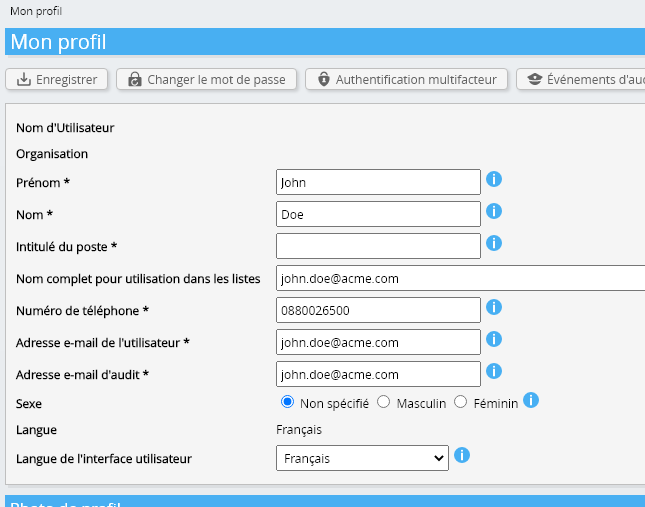
Complétez vos données personnelles et choisissez « Enregistrer ».

-
L'Invantive Cloud tableau de bord s'affichera.
Vous disposez désormais d'un code de connexion sur Invantive Cloud avec lequel vous pouvez configurer la connexion avec HTML et de nombreuses autres plateformes. Vous utiliserez le même code de connexion Invantive et le même flux de travail pour toutes les autres plateformes.
Créer une base de données HTML
Au cours de cette étape, nous avons créé une base de données contenant les données de HTML. La base de données est « virtuelle » car il ne s'agit pas d'une base de données traditionnelle, mais est alimentée en temps réel à partir de HTML. Invantive Cloud fournit à Tableau un lien en temps réel vers HTML. La base de données sera utilisée pour tous vos rapports HTML avec Tableau. Vous n'avez donc besoin d'effectuer ces étapes qu'une seule fois.
-
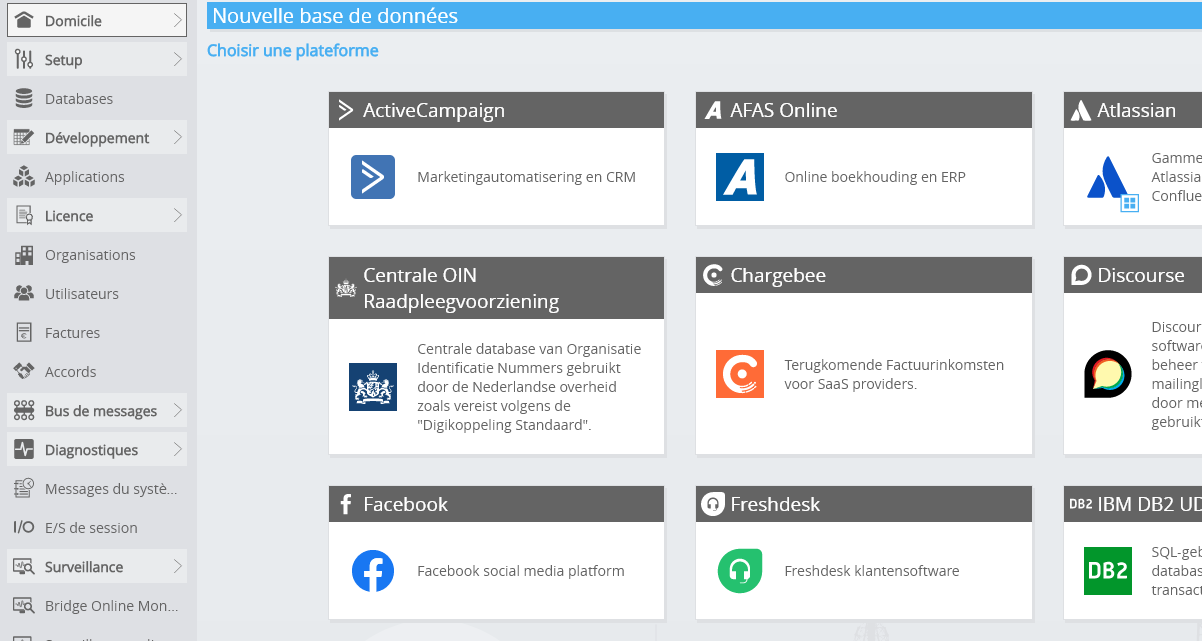
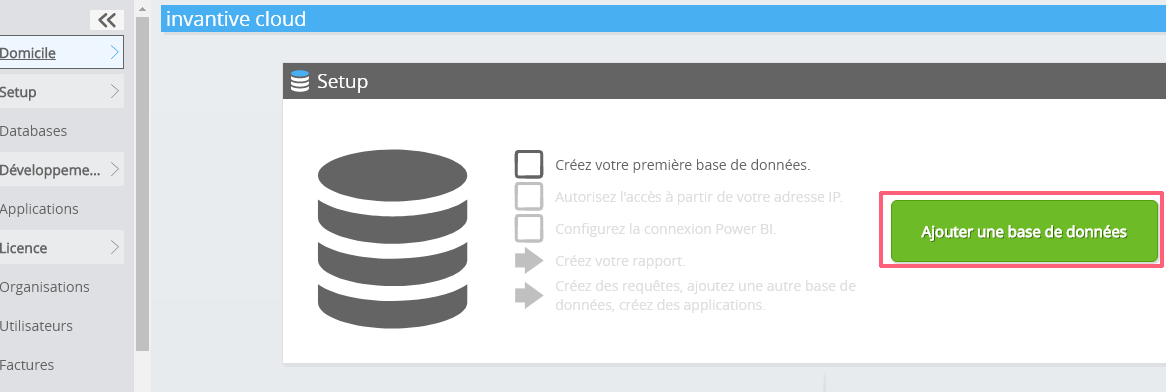
Cliquez sur le bouton Ajouter une base de données.

-
Veuillez remplir le formulaire avec les informations de connexion pour HTML.
Sélectionnez le bouton OK.
Félicitations ! Vous pouvez désormais traiter les données de HTML sur le site Web Invantive Cloud. Vous pouvez le faire par exemple à l'aide de l'éditeur SQL interactif.
Accorder à la connexion de Tableau l'accès à HTML
Pour récupérer les données de Tableau, nous créons un lien via Invantive Bridge Online. Cela crée un « bridge » entre le cloud d'Invantive et le connecteur OData standard disponible dans toutes les versions de Tableau. Vous n'avez rien à installer localement : aucun connecteur, aucun fournisseur ado.NET et aucun module complémentaire Tableau non plus.
Exécutez les étapes suivantes pour utiliser en toute sécurité les données de HTML en dehors d'Invantive Cloud :
À côté de la base de données, vous trouverez un texte orange vous demandant d'autoriser l'accès depuis votre emplacement actuel (adresse IP). Cliquez sur le bouton orange situé à proximité.
Vous pouvez désactiver complètement la vérification des adresses IP en saisissant un astérisque (« * »).
Vous êtes maintenant prêt à importer les données HTML dans Tableau.
Configurer le connecteur Tableau pour HTML
Vous allez maintenant extraire Tableau données de HTML via le lien établi.
Veuillez noter à nouveau qu'Invantive Cloud sous le capot gère toutes les complexités telles que la configuration des informations d'identification telles qu'un jeton d'actualisation, l'acquisition d'un jeton d'accès, l'optimisation et la parallélisation de l'accès, l'accès à une API dans les limites de débit, les portées et les restrictions de sécurité. Il n'est absolument pas nécessaire d'avoir des connaissances sur des sujets techniques complexes tels que les jetons d'accès OAuth ou les API.
Exécutez les étapes suivantes :
-
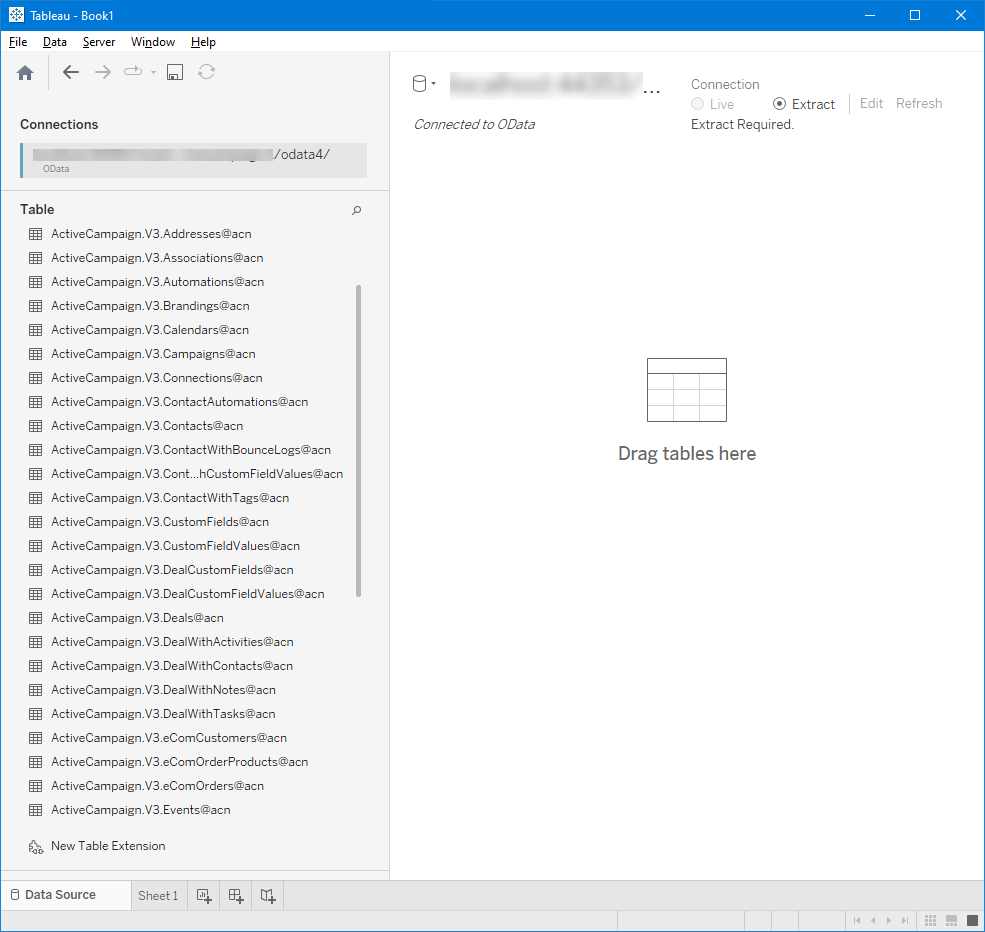
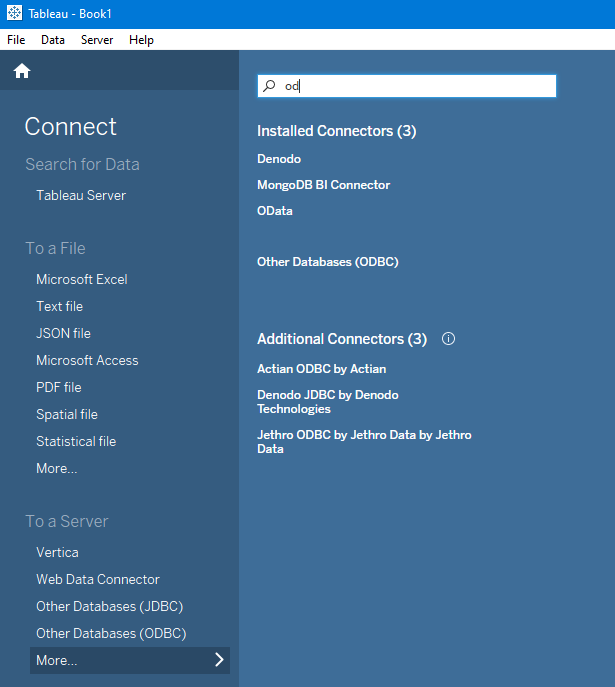
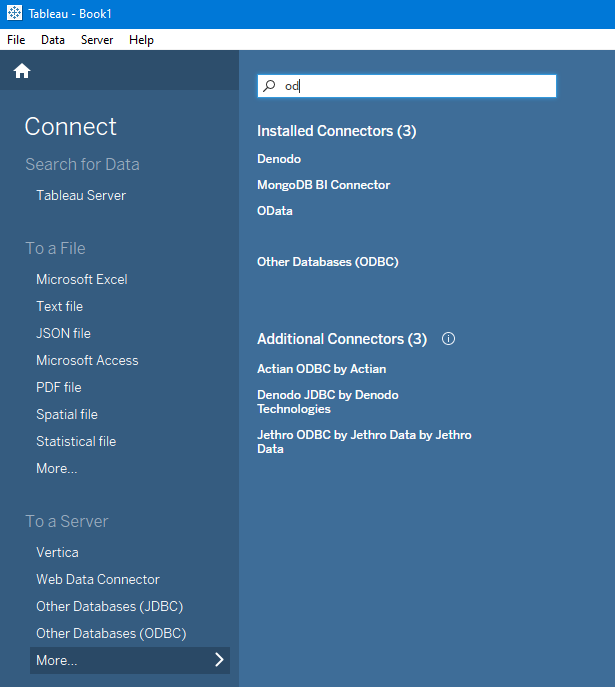
Démarrez Tableau et choisissez « Plus... » dans le menu « Vers un serveur » du menu de gauche « Connecter ».

-
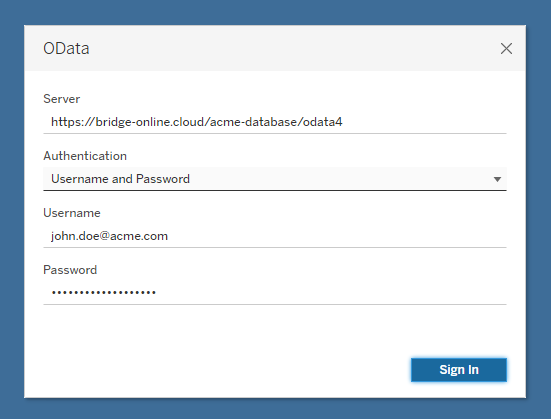
Entrez dans la fenêtre l'URL Bridge Online de la base de données Tableau. Cette URL contenant les données se trouve dans le formulaire de base de données d'Invantive Cloud. Choisissez le type d'authentification « Nom d'utilisateur et mot de passe ». Entrez le nom d'utilisateur et le mot de passe Invantive Cloud.

-
La liste des tables HTML disponibles s'affiche. Sélectionnez les tables souhaitées et créez votre tableau de bord Tableau.