Miten yhdistän Tableau ja HTML välisen yhteyden 5 minuutissa?
Yhdistä Tableau ja HTML seuraavasti. Tarvitset vain tietoa Tableau ja omasta yrityksestäsi.
HTML on tiedostomuoto, joka on tarkoitettu ihmisten käyttöön ja joka sisältää sekä teksti- että graafisia elementtejä.
Teknistä osaamista ei tarvita eikä tietoa HTML API-rajapintoja HTML:n liittämiseksi Tableau:een. Tämä vaiheittainen suunnitelma kertoo tarkalleen, mitkä vaiheet sinun on käytävä läpi Invantive Cloud luodaksesi oman Azure-tietovarastosi HTML:n tiedoilla.
Vaiheet Tableau:n ja HTML:n yhdistämiseksi ovat:
- Rekisteröi Invantive Cloud -tili.
- Luo HTML-tietokanta.
- Tee HTML-tietokanta saataville Tableau OData -liittimen kautta.
- Yhdistä Tableau ja HTML liittimen kautta.
- Lataa tiedot HTML:stä Tableau:een.
Invantive Cloud tarjoaa HTML liittimen tietojen lataamiseen HTML:stä Tableau:een, mutta saatavilla on yli 105 muuta liitintä myös SQL:lle, Power BI, Power Query, Qlik, Tableau and Azure Data Factory.
Onko ympäristösi suuri? Tehokkaita latauksia varten voit tietysti myös suodattaa tietoja.
Kun sinulla on kysyttävää, käy foorumeilla HTML.
Rekisteröi tili Invantive Cloud
Ohita tämä vaihe, jos sinulla on jo tili Invantive Cloud. Muussa tapauksessa suorita seuraavat vaiheet kerran tilin rekisteröimiseksi Invantive Cloudiin:
-
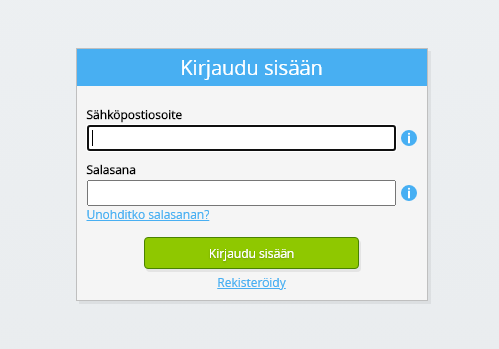
Siirry Invantive Cloudin aloitussivulle.
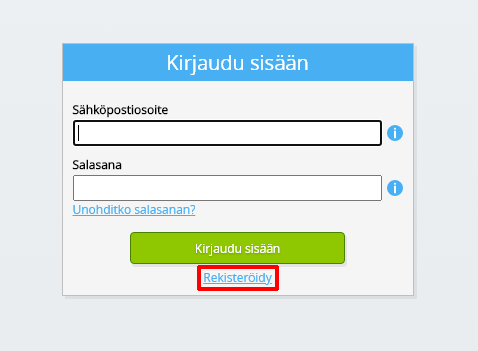
Valitse Log on-painike.
-
Valitse Seuraava-painike.
-
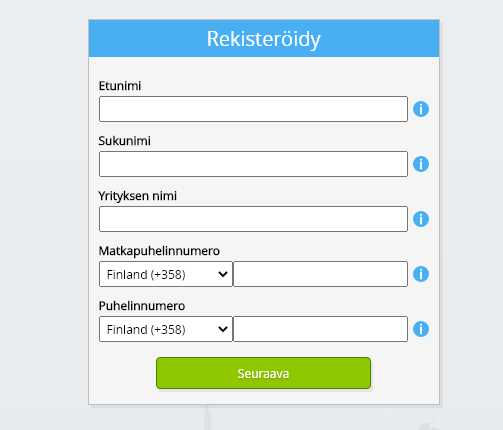
Valitse Seuraava-painike.
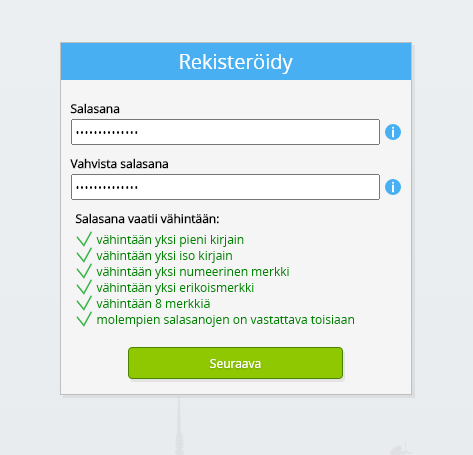
Syötä salasanasi ja toista annettu salasana.
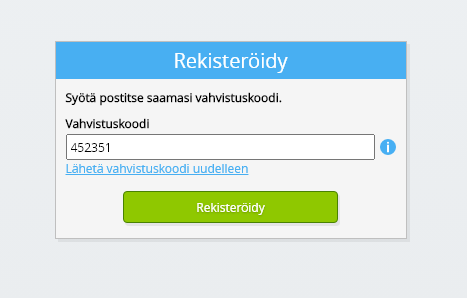
Saat kuusinumeroisen vahvistuskoodin sähköpostitse 2 minuutin kuluessa.
-
Valitse Sign Up-painike.
-
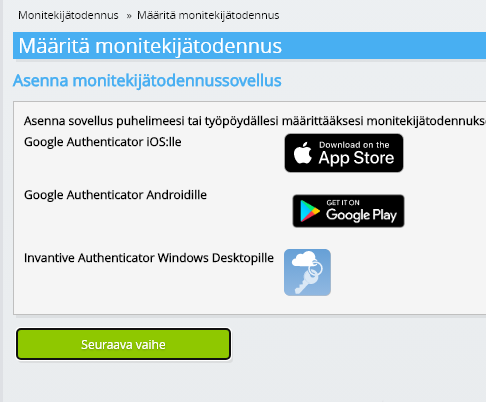
Varmista, että puhelimeesi on asennettu tunnistautumissovellus. Valitse Seuraava-painike.

-
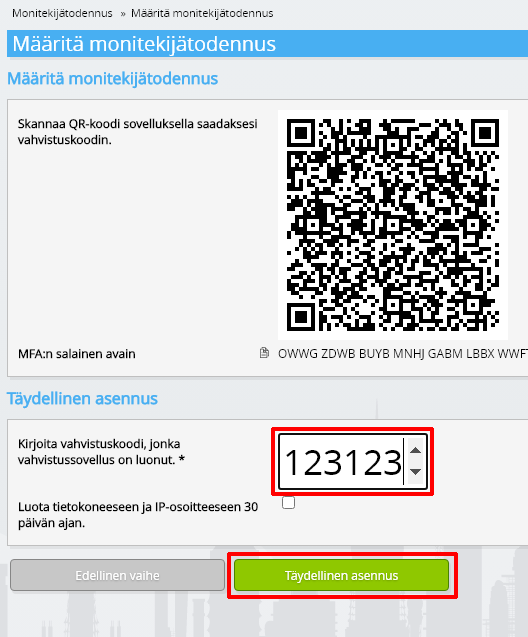
Lisää näytetty QR-koodi todennussovellukseen, syötä nykyinen vahvistuskoodi ja valitse "Valmis".

-
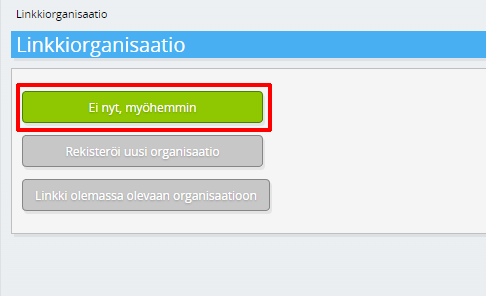
Invantive Cloudin dashboard tulee näkyviin.
Sinulla on nyt Invantive Cloud kirjautumiskoodi, jonka avulla voit luoda yhteyden HTML ja lukuisiin muihin alustoihin. Käytät samaa Invantive-kirjautumiskoodia ja työnkulkua kaikilla muilla alustoilla.
Luo HTML tietokanta
Tässä vaiheessa perustamme tietokannan, jossa on tietoja HTML:stä. Tietokanta on "virtuaalinen", koska se ei ole perinteinen tietokanta, vaan se syötetään reaaliaikaisesti HTML:stä. Invantive Cloud tarjoaa Tableau:lle reaaliaikaisen linkin HTML:een. Tietokantaa käytetään kaikkeen HTML:n raportointiin Tableau:n kanssa. Nämä vaiheet tarvitsee siis suorittaa vain kerran.
-
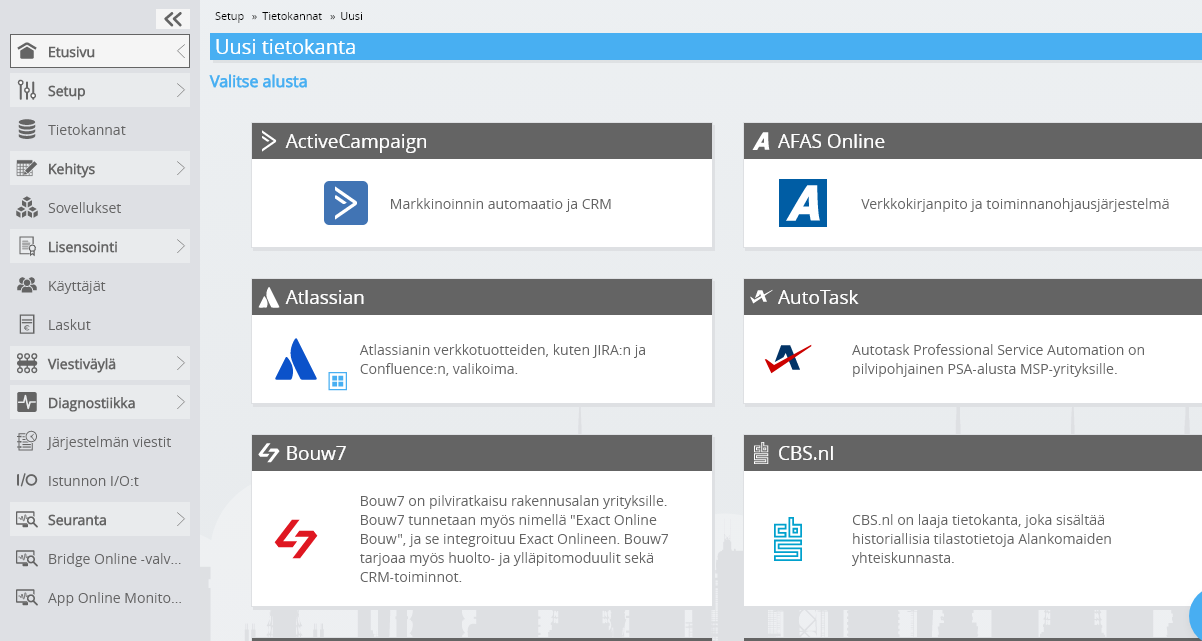
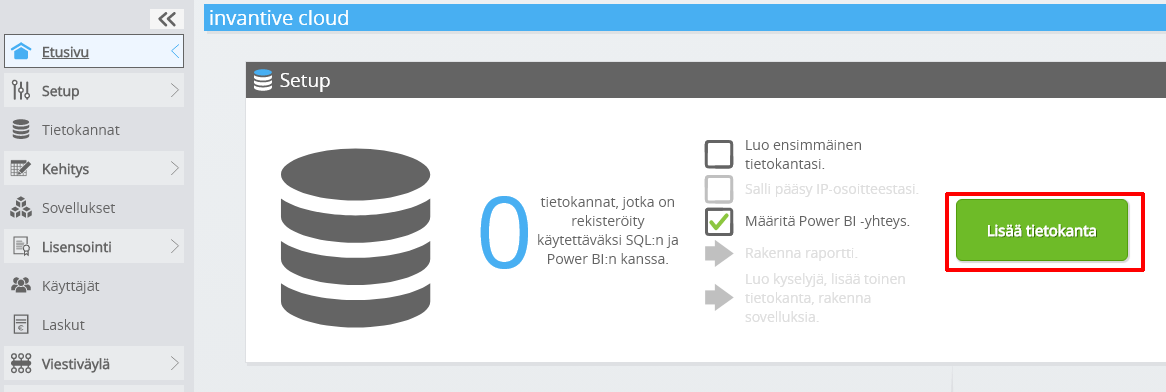
Napsauta Lisää tietokanta-painiketta.

-
Täytä lomake ja anna kirjautumistiedot HTML.
Valitse OK-painike.
Onneksi olkoon! Voit nyt käsitellä tietoja HTML Invantive Cloud -verkkosivustolla. Voit tehdä tämän esimerkiksi interaktiivisella SQL-editorilla.
Myönnetään Tableau:n yhteydelle pääsy HTML:een.
Tietojen hakemiseksi Tableau:stä luomme linkin Invantive Bridge Online -palvelun kautta. Tämä luo "sillan" Invantive-pilven ja vakiomuotoisen OData-liittimen välille, joka on saatavilla kaikissa Tableau-versioissa. Sinun ei tarvitse asentaa mitään paikallisesti: ei liitintä, ei ado.NET-palveluntarjoajaa eikä myöskään Tableau-lisäosaa.
Suorita seuraavat vaiheet, jotta voit käyttää HTML:n tietoja turvallisesti Invantive Cloudin ulkopuolella:
Tietokannan vieressä on oranssi teksti, jossa pyydetään sallimaan pääsy nykyisestä sijainnistasi (IP-osoitteestasi). Valitse lähellä oleva oranssi painike.
Voit poistaa IP-osoitteen tarkistuksen kokonaan käytöstä syöttämällä tähti ("*").
Olet nyt valmis tuomaan HTML-tiedot Tableau:een.
Konfiguroi Tableau liitin HTML:lle
Nyt saat Tableau tietoa HTML:stä HTML:stä perustetun linkin kautta.
Huomaa jälleen, että Invantive Cloud huolehtii konepellin alla kaikesta monimutkaisesta, kuten tunnistetietojen, kuten päivitystunnisteen, määrittämisestä, käyttöoikeustunnisteen hankkimisesta, käytön optimoinnista ja rinnakkaistamisesta, API:n käyttämisestä nopeusrajoitusten, laajuuksien ja tietoturvarajoitusten puitteissa. Mitään monimutkaisten teknisten aiheiden, kuten OAuth-käyttötunnusten tai API:n, tuntemusta ei tarvita.
Suorita seuraavat vaiheet:
-
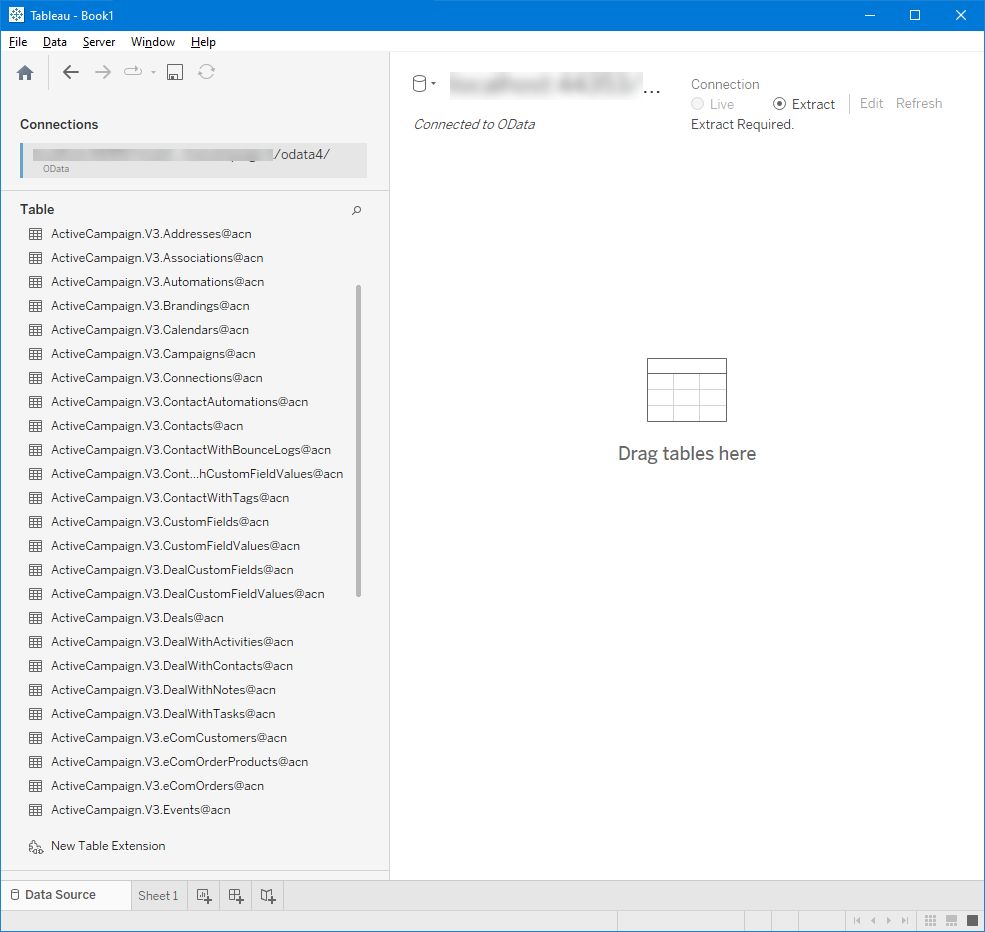
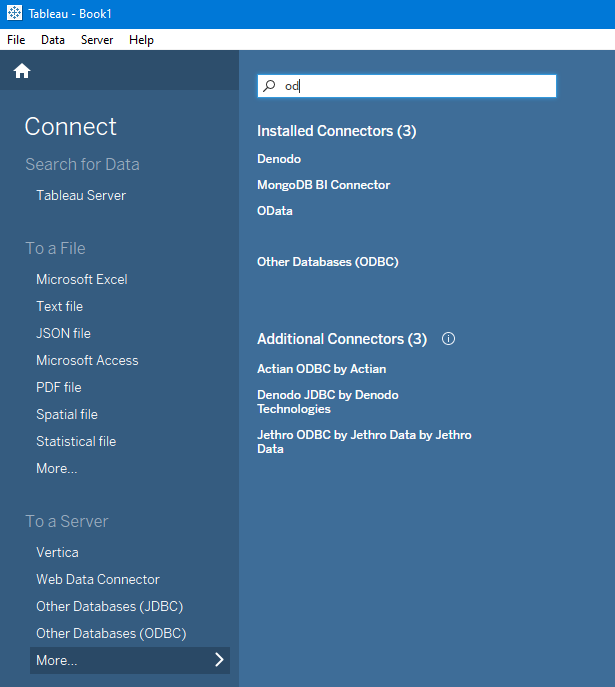
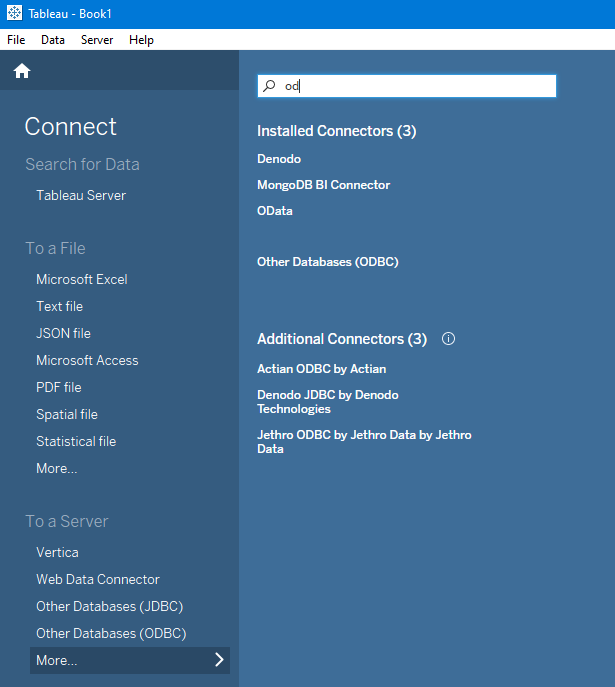
Käynnistä Tableau ja valitse "Lisää..." vasemmanpuoleisen "Yhdistä" -valikon "Palvelimelle" -valikosta.

-
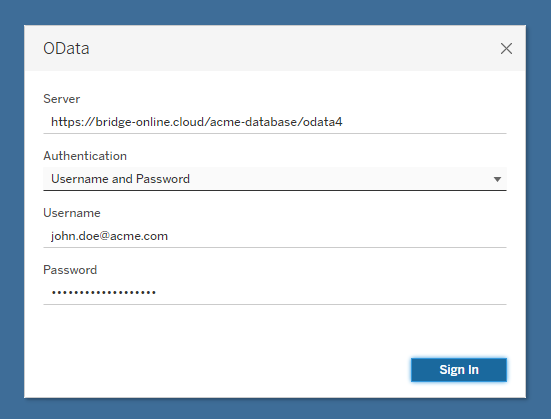
Syötä ikkunaan Tableau-tietokannan Bridge Online URL-osoite. Tämä tietoja sisältävä URL-osoite löytyy Invantive Cloudin Database-lomakkeesta. Valitse todennustyyppi "Käyttäjätunnus ja salasana". Syötä Invantive Cloudin käyttäjätunnus ja salasana.

-
Näyttöön tulee luettelo käytettävissä olevista HTML-taulukoista. Valitse haluamasi taulukot ja rakenna Tableau-kojelauta.