كيف أقوم بتوصيل Tableau بـ HTML خلال 5 دقيقة؟
نفّذ الخطوات التالية لتوصيل Tableau بـ HTML. ما عليك سوى معرفة Tableau وعملك الخاص.
HTML هو تنسيق ملف للمعلومات المعدة للاستهلاك البشري. يتضمن عناصر نصية بالإضافة إلى عناصر رسومية.
ليست هناك حاجة إلى معرفة فنية أو معرفة حول HTML واجهات برمجة التطبيقات للاتصال HTML بـ Tableau. ستخبرك هذه الخطة التفصيلية بالخطوات التي يجب عليك اتباعها في Invantive Cloud لإنشاء مستودع بيانات Azure الخاص بك ببيانات من HTML.
خطوات توصيل Tableau بـ HTML هي:
- قم بتسجيل حساب Invantive Cloud.
- أنشئ قاعدة بيانات HTML.
- اجعل قاعدة البيانات HTML متاحة من خلال موصل Tableau OData.
- قم بتوصيل Tableau بـ HTML من خلال الموصل.
- تحميل البيانات من HTML إلى Tableau.
تقدم Invantive Cloud موصل HTML لتنزيل البيانات من HTML إلى Tableau ، ولكن هناك أكثر من 105 موصلات أخرى متاحة أيضًا لـ SQL ، Power BI, Power Query, Qlik, Tableau and Azure Data Factory.
هل لديك بيئة كبيرة؟ لتنزيلات فعالة ، يمكنك بالطبع أيضًا تصفية البيانات.
عندما يكون لديك أسئلة ، يرجى مراجعة منتديات HTML .
تسجيل حساب على Invantive Cloud
تخطي هذه الخطوة عندما يكون لديك بالفعل حساب على Invantive Cloud. بخلاف ذلك ، قم بتنفيذ الخطوات التالية مرة واحدة لتسجيل حساب على Invantive Cloud:
-
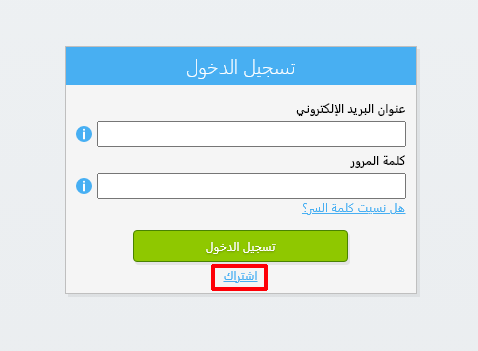
انتقل إلى صفحة بدء Invantive Cloud .
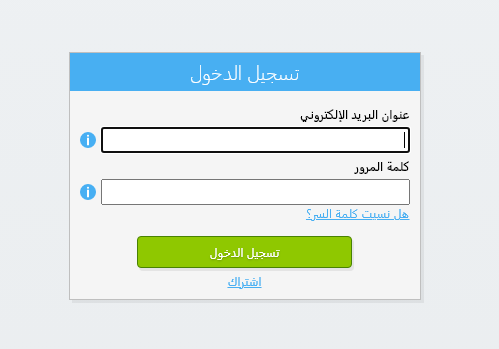
حدد زر تسجيل الدخول.
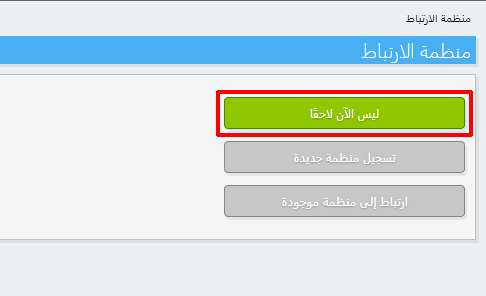
-
حدد زر التالي.
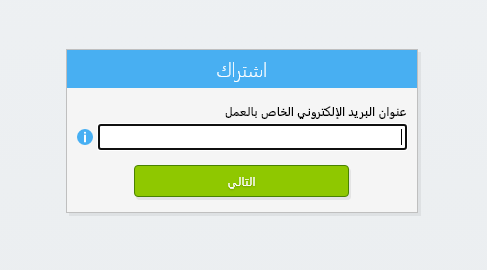
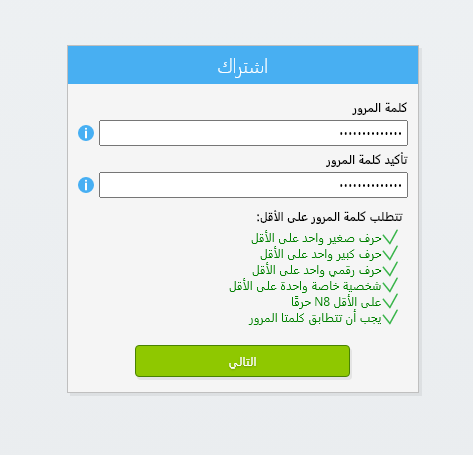
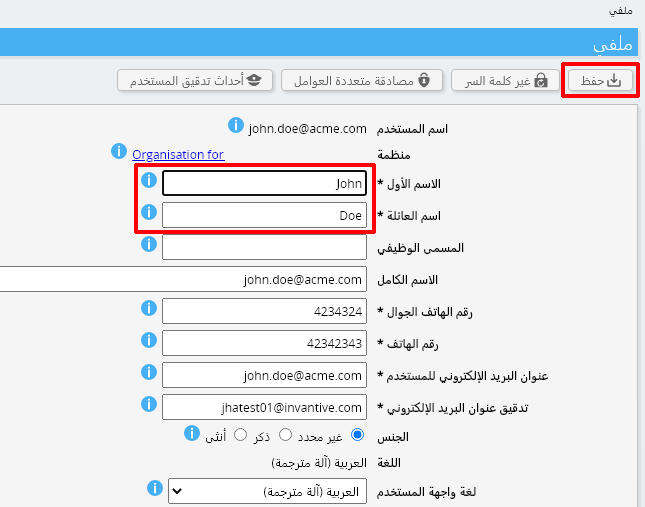
-
حدد زر التالي.
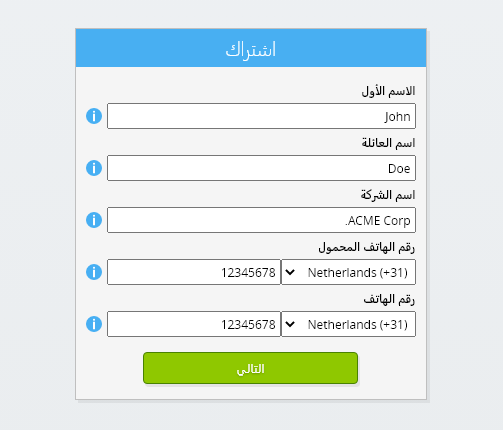
أدخل كلمة المرور الخاصة بك وكرر كلمة المرور المقدمة.
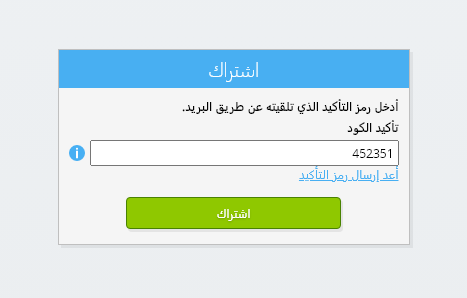
ستتلقى رمز تحقق مكونًا من ستة أرقام عبر البريد الإلكتروني في غضون دقيقتين.
-
حدد زر التسجيل.
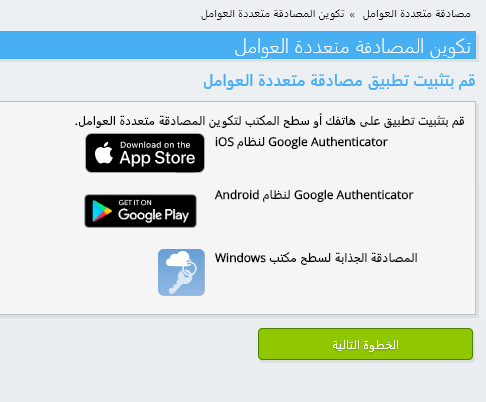
-
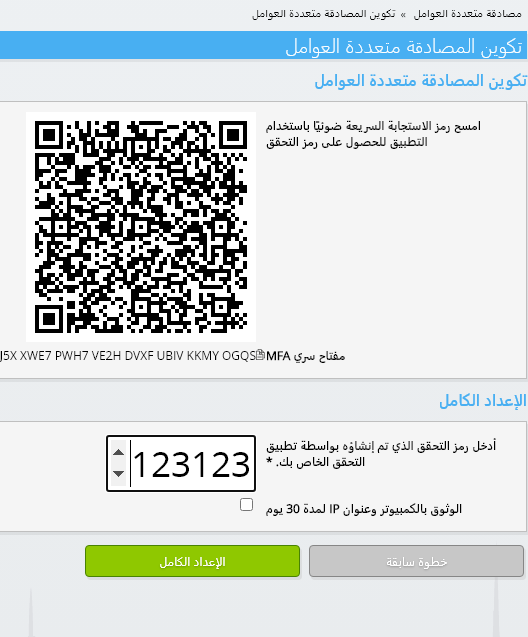
أضف رمز الاستجابة السريعة المعروض إلى تطبيق المصادقة ، وأدخل رمز التحقق الحالي ، واختر "إنهاء".

-
سيتم عرض لوحة التحكم في Invantive Cloud.
لديك الآن رمز تسجيل دخول على Invantive Cloud يمكنك من خلاله إعداد الاتصال بـ HTML والعديد من الأنظمة الأساسية الأخرى. ستستخدم نفس رمز تسجيل الدخول وسير العمل لجميع الأنظمة الأساسية الأخرى.
إنشاء قاعدة بيانات HTML
في هذه الخطوة ، أنشأنا قاعدة بيانات ببيانات من HTML. قاعدة البيانات "افتراضية" لأنها ليست قاعدة بيانات تقليدية ، ولكن يتم تغذيتها في الوقت الفعلي من HTML. توفر Invantive Cloud Tableau ارتباطًا في الوقت الفعلي لـ HTML. سيتم استخدام قاعدة البيانات لجميع تقارير HTML مع Tableau. لذلك ما عليك سوى تنفيذ هذه الخطوات مرة واحدة.
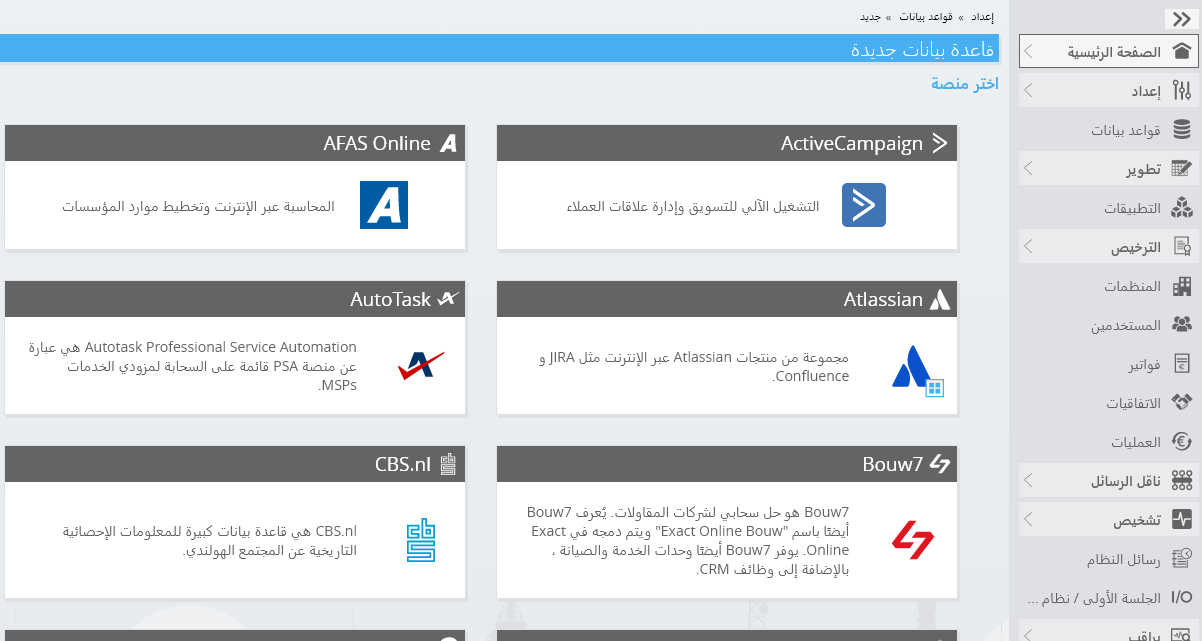
-
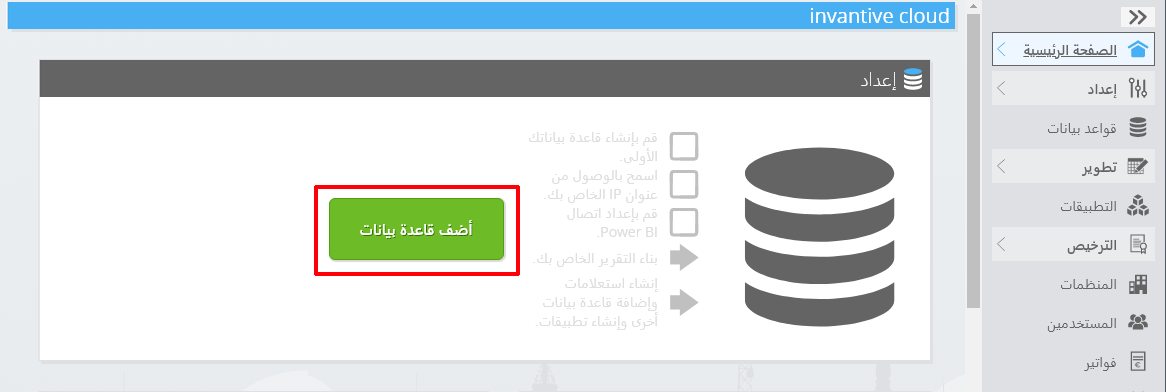
انقر على الزر إضافة قاعدة بيانات .

-
يرجى ملء النموذج بمعلومات تسجيل الدخول لـ HTML.
حدد زر موافق.
تهانينا! يمكنك الآن معالجة البيانات من HTML داخل موقع ويب Invantive Cloud. يمكنك القيام بذلك على سبيل المثال باستخدام محرر SQL التفاعلي.
منح الاتصال من Tableau حق الوصول إلى HTML
لاسترداد البيانات من Tableau ، نقوم بإنشاء ارتباط عبر Invantive Bridge Online. يؤدي هذا إلى إنشاء "جسر" بين سحابة Invantive وموصل OData القياسي المتاح في كل إصدار من Tableau. لا تحتاج إلى تثبيت أي شيء محليًا: لا يوجد موصل ولا مزود ado.NET ولا Tableau وظيفة إضافية أيضًا.
نفِّذ الخطوات التالية لاستخدام البيانات بأمان من HTML خارج Invantive Cloud:
بجوار قاعدة البيانات ستجد نصًا برتقاليًا يطلب منك السماح بالوصول من موقعك الحالي (عنوان IP). حدد الزر البرتقالي القريب.
يمكنك تعطيل فحص عنوان IP تمامًا عن طريق إدخال علامة النجمة ("*").
أنت الآن جاهز لاستيراد بيانات HTML إلى Tableau.
تكوين موصل Tableau لـ HTML
ستقوم الآن بسحب بيانات Tableau من HTML من خلال الارتباط المحدد.
يرجى ملاحظة مرة أخرى أن Invantive Cloud تتعامل مع جميع التعقيدات مثل إعداد بيانات الاعتماد مثل رمز التحديث ، والحصول على رمز وصول ، وتحسين الوصول وموازنته ، والوصول إلى واجهة برمجة التطبيقات ضمن حدود الأسعار والنطاقات والقيود الأمنية. ليست هناك حاجة مطلقًا للمعرفة حول الموضوعات التقنية المعقدة مثل رموز الوصول إلى OAuth أو واجهة برمجة التطبيقات.
قم بتنفيذ الخطوات التالية:
-
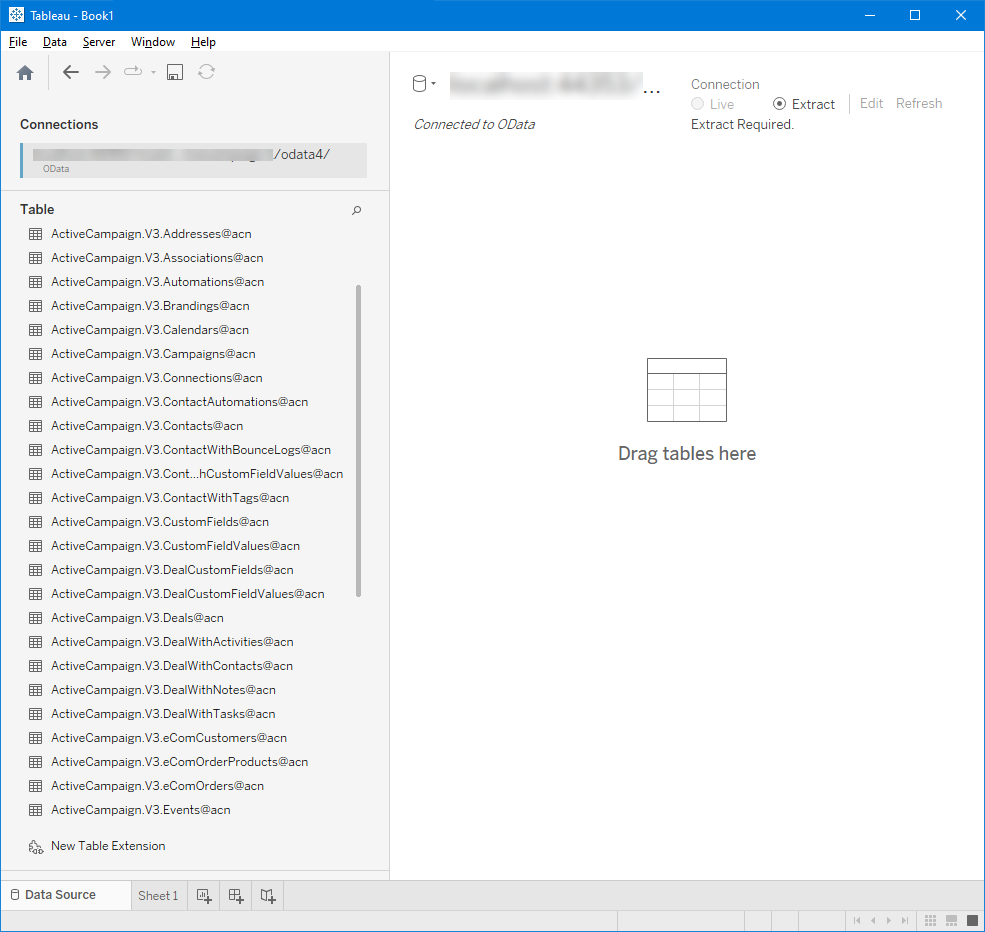
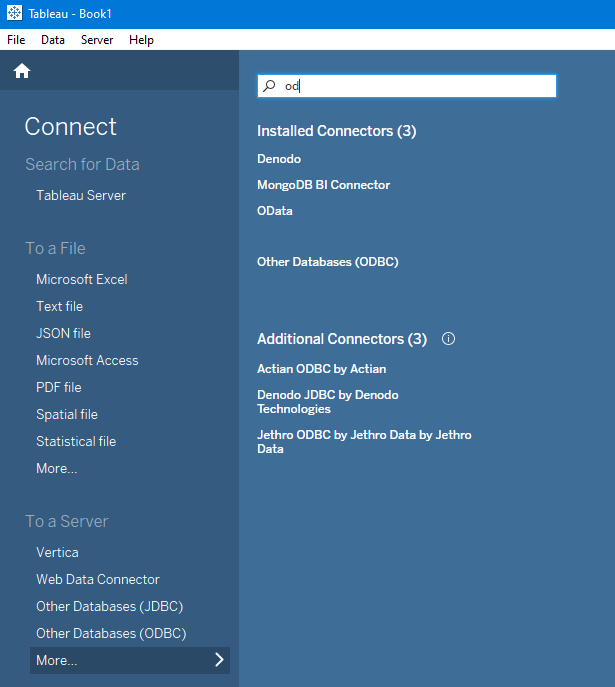
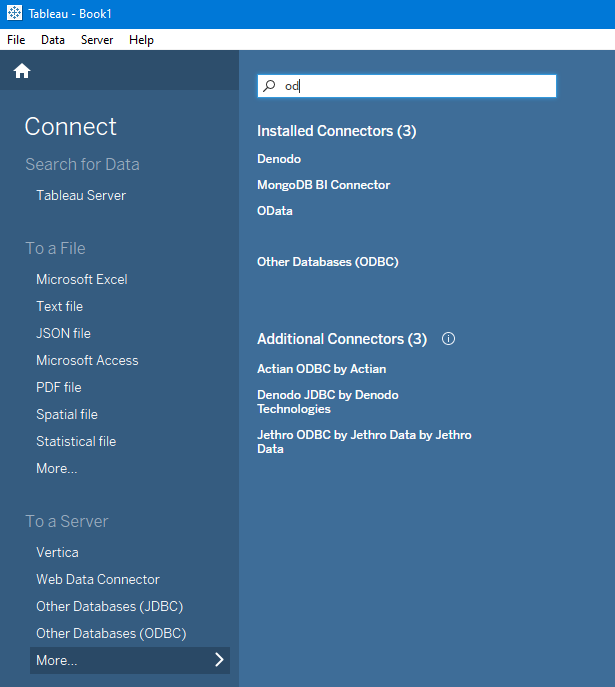
ابدأ Tableau واختر "المزيد ..." من قائمة "إلى خادم" في القائمة اليمنى "اتصال".

-
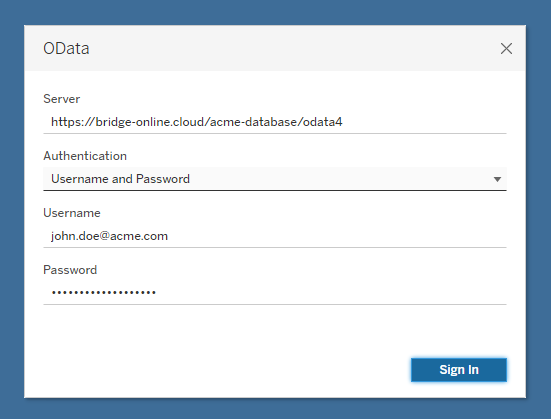
أدخل في النافذة عنوان URL لـ Bridge Online لقاعدة بيانات Tableau. يمكن العثور على عنوان URL هذا الذي يحتوي على البيانات في نموذج قاعدة البيانات لـ Invantive Cloud. اختر نوع المصادقة "اسم المستخدم وكلمة المرور". أدخل اسم المستخدم وكلمة المرور Invantive Cloud.

-
تظهر قائمة بجداول HTML المتوفرة. حدد الجداول المطلوبة وقم ببناء لوحة معلومات Tableau.