Wie verbinde ich Tableau mit HTML in 5 Minuten?
Führen Sie die folgenden Schritte aus um Tableau mit HTML zu verbinden. Sie brauchen nur Kenntnisse über Tableau und Ihr eigenes Unternehmen.
HTML ist ein Dateiformat für Informationen die für den menschlichen Verzehr bestimmt sind. Es umfasst sowohl Textelemente als auch grafische Elemente.
Es sind weder technische Kenntnisse noch Kenntnisse über die HTML APIs erforderlich, um HTML mit Tableau zu verbinden. In diesem Schritt-für-Schritt-Plan erfahren Sie genau, welche Schritte Sie auf Invantive Cloud durchführen müssen um Ihr eigenes Azure Data Warehouse mit Daten von HTML zu erstellen.
Die Schritte zur Verbindung von Tableau mit HTML sind:
- Registrieren Sie ein Invantive Cloud-Konto.
- HTML Datenbank erstellen
- Machen Sie die HTML-Datenbank über den Tableau OData-Konnector verfügbar.
- Verbinden Sie Tableau mit HTML über den Konnektor.
- Daten aus HTML in Tableau laden.
Invantive Cloud bietet einen HTML-Konnektor um Daten von HTML in Tableau herunterzuladen, aber es sind über 105 andere Konnectoren auch verfügbar für SQL, Power BI, Power Query, Qlik, Tableau and Azure Data Factory.
Haben Sie eine große Umgebung? Für effektive Downloads können Sie die Daten natürlich auch filtern.
Wenn Sie Fragen haben, besuchen Sie bitte die Foren für HTML.
Benutzer auf Invantive Cloud registrieren
Überspringen Sie diesen Schritt wenn Sie bereits ein Benutzerkonto bei Invantive Cloud haben. Andernfalls führen Sie die folgenden Schritte einmal aus, um ein Benutzerkonto bei Invantive Cloud zu registrieren:
-
Gehen Sie zur Invantive Cloud-Startseite.
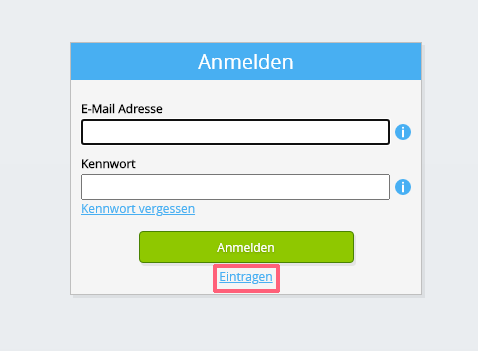
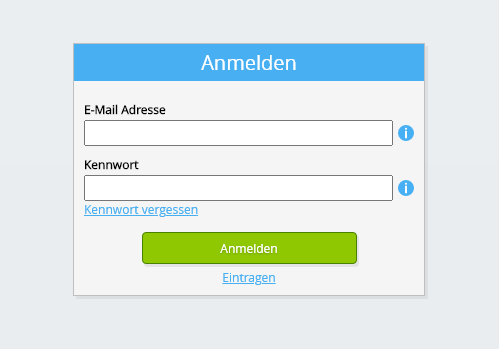
Wählen Sie die Schaltfläche Anmelden.
-
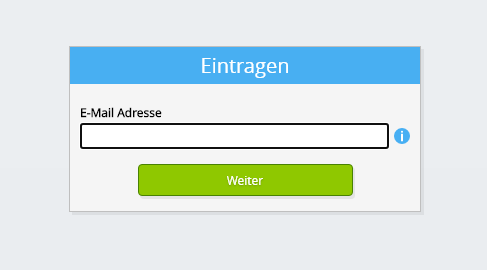
Wählen Sie die Schaltfläche Weiter.
-
Wählen Sie die Schaltfläche Weiter.
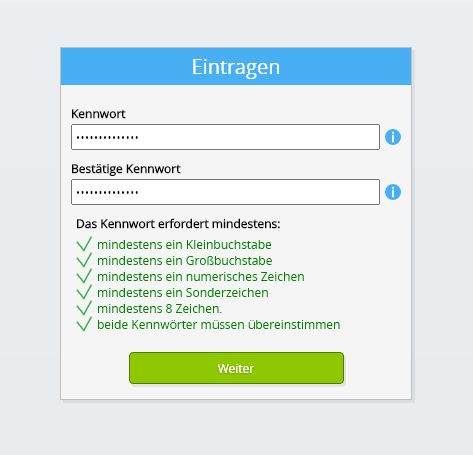
Geben Sie Ihr Kennwort ein und wiederholen Sie das angegebene Kennwort.
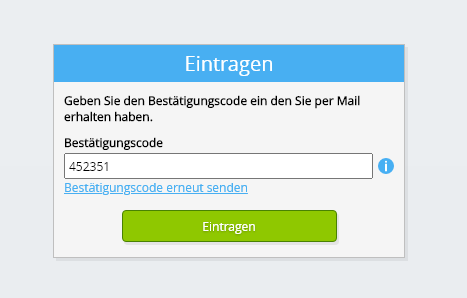
Sie erhalten innerhalb von 2 Minuten einen sechsstelligen Bestätigungscode per E-Mail.
-
Wählen Sie die Schaltfläche Einschreiben.
-
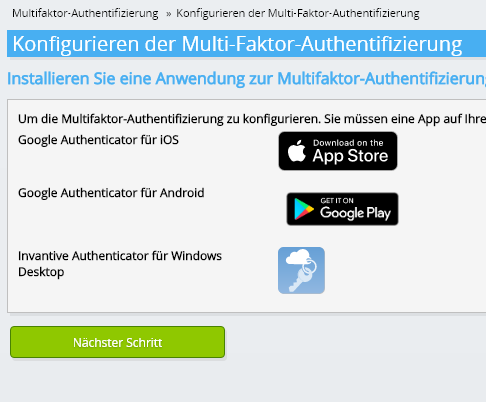
Stellen Sie sicher dass Sie eine Authentifizierungs-App auf Ihrem Telefon installiert haben. Wählen Sie die Schaltfläche Weiter.

-
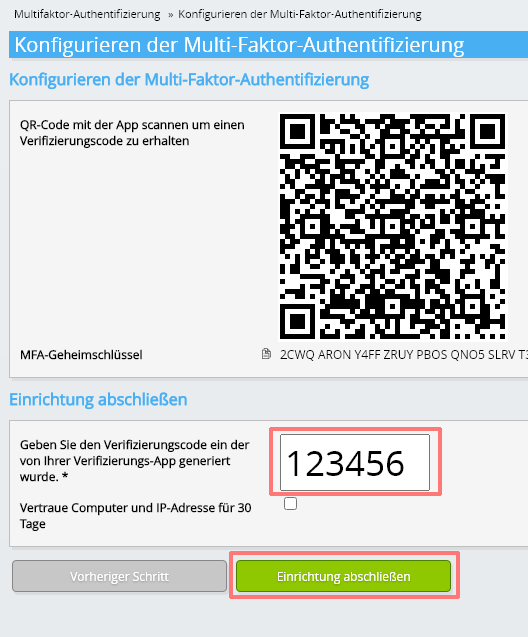
Fügen Sie den angezeigten QR-Code zur Authentifizierungs-App hinzu, geben Sie den aktuellen Verifizierungscode ein und wählen Sie "Fertig stellen".

-
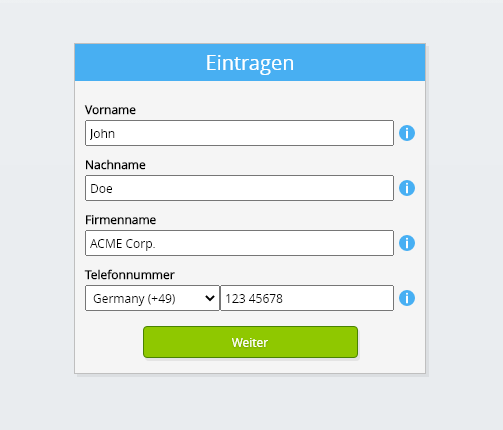
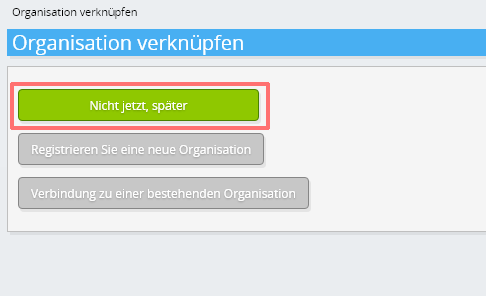
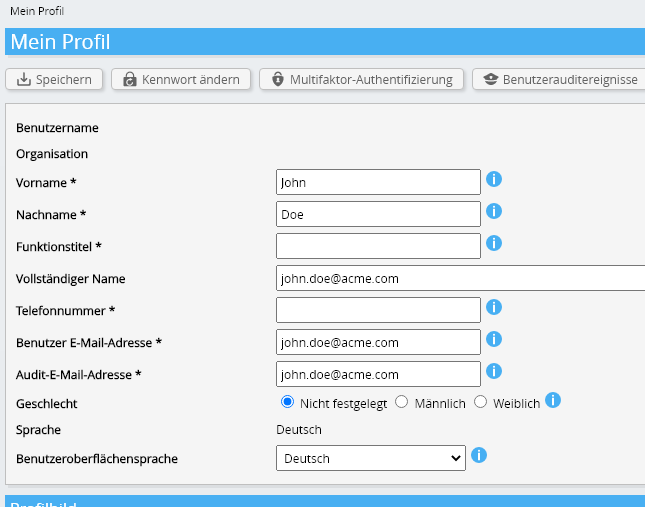
Füllen Sie Ihre persönlichen Daten aus und wählen Sie "Speichern".

-
Es wird das Invantive Cloud Dashboard angezeigt.
Sie haben jetzt einen Anmeldecode auf Invantive Cloud mit dem Sie die Verbindung mit HTML und zahlreichen anderen Plattformen einrichten können. Für alle anderen Plattformen verwenden Sie denselben Invantive-Anmeldecode und Arbeitsablauf.
HTML Datenbank erstellen
In diesem Schritt richten wir eine Datenbank mit Daten aus HTML ein. Die Datenbank ist "virtuell", da es sich nicht um eine herkömmliche Datenbank handelt, sondern sie wird in Echtzeit von HTML gespeist. Invantive Cloud bietet Tableau eine Echtzeitverbindung zu HTML. Die Datenbank wird für Ihre gesamte Berichterstattung von HTML mit Tableau verwendet. Sie müssen diese Schritte also nur einmal durchführen.
-
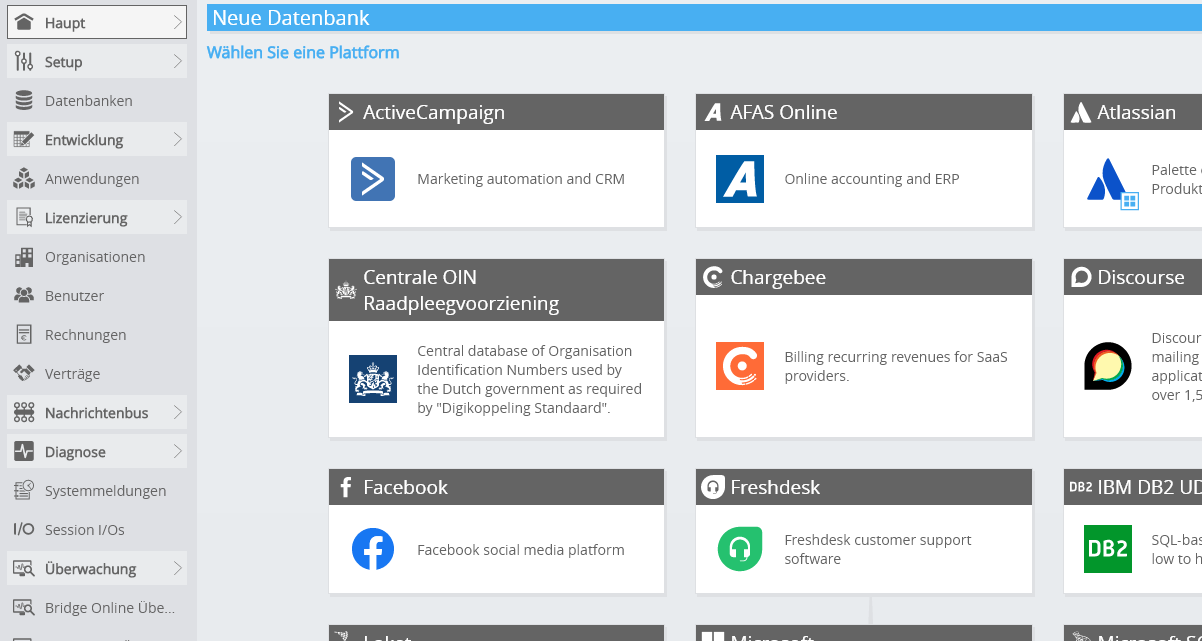
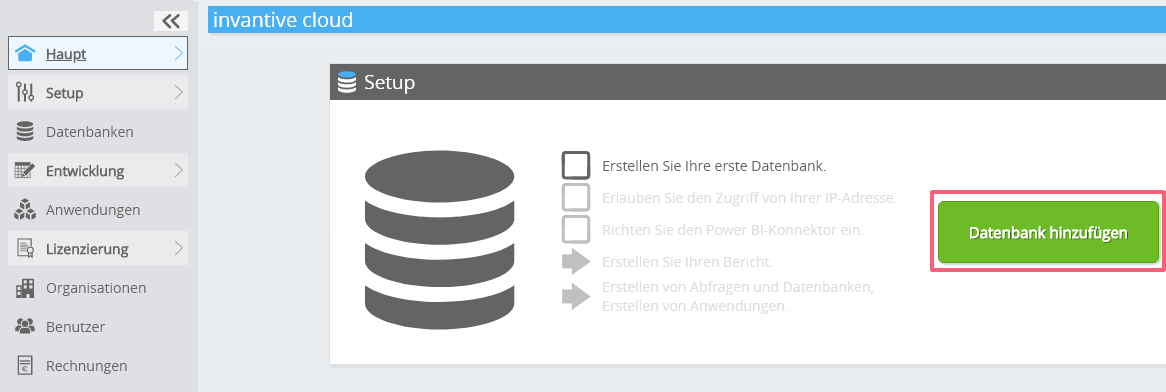
Klicken Sie auf die Schaltfläche Datenbank hinzufügen.

-
Bitte füllen Sie das Formular mit den Anmeldeinformationen für HTML aus.
Wählen Sie die OK-Schaltfläche.
Herzlichen Glückwunsch! Sie können jetzt Daten von HTML innerhalb der Invantive Cloud-Website verarbeiten. Sie können dies zum Beispiel mit dem interaktiven SQL-Editor tun.
Gewähren Sie Verbindung von Tableau Zugriff auf HTML
Um die Daten von Tableau abzurufen erstellen wir eine Verknüpfung über Invantive Bridge Online. Dies schafft eine "Brücke" zwischen der Cloud von Invantive und dem Standard OData-Connector der in jeder Version von Tableau verfügbar ist. Sie müssen nichts lokal installieren: keinen Konnektor, keinen ado.NET Provider und auch kein Tableau Add-on.
Führen Sie die folgenden Schritte aus, um die Daten von HTML außerhalb von Invantive Cloud sicher zu nutzen:
Neben der Datenbank finden Sie einen orangefarbenen Text der Sie auffordert den Zugriff von Ihrem aktuellen Standort (IP-Adresse) aus zuzulassen. Wählen Sie diese orangefarbene Schaltfläche.
Sie können die Überprüfung der IP-Adresse vollständig deaktivieren indem Sie ein Sternchen ("*") eingeben.
Sie können nun die Daten von HTML in Tableau importieren.
Konfigurieren Sie Tableau Konnektor für HTML
Sie werden nun Tableau Daten von HTML über die hergestellte Verbindung einholen.
Bitte beachten Sie noch einmal, dass Invantive Cloud unter der Haube die gesamte Komplexität wie das Einrichten von Anmeldeinformationen wie einem Refresh Token, das Erwerben eines Access Token, das Optimieren und Parallelisieren des Zugriffs, den Zugriff auf eine API innerhalb der Ratengrenzen, Bereiche und Sicherheitseinschränkungen übernimmt. Es sind keinerlei Kenntnisse über komplexe technische Themen wie OAuth Access Tokenoder API erforderlich
Führen Sie die folgenden Schritte aus:
-
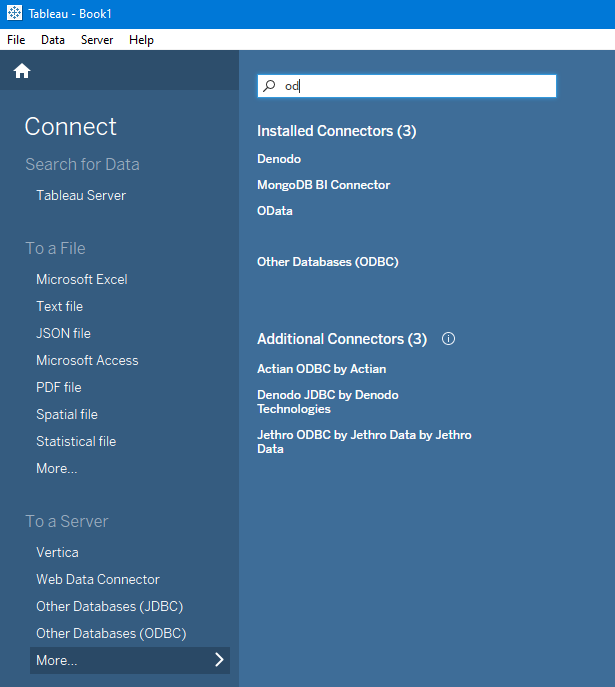
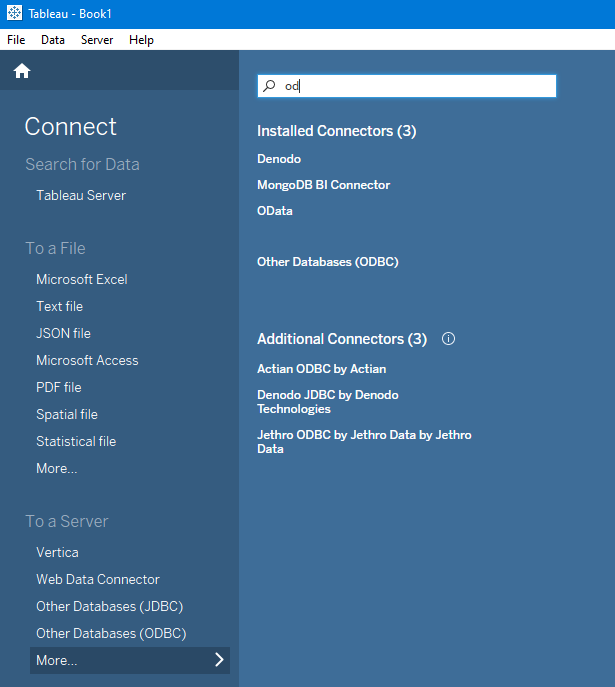
Starten Sie Tableau und wählen Sie im Menü "Mit einem Server" im linken Menü "Verbinden" die Option "Mehr...".

-
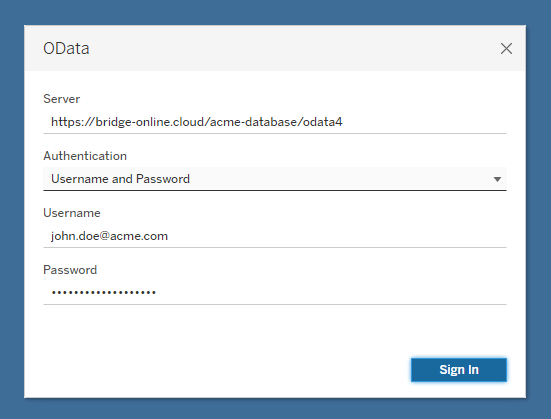
Geben Sie im Fenster die Bridge Online-URL der Tableau-Datenbank ein. Diese URL mit den Daten finden Sie in der Datenbankseite von Invantive Cloud. Wählen Sie den Authentifizierungstyp "Benutzername und Passwort". Geben Sie den Invantive Cloud-Benutzernamen und das Kennwort ein.

-
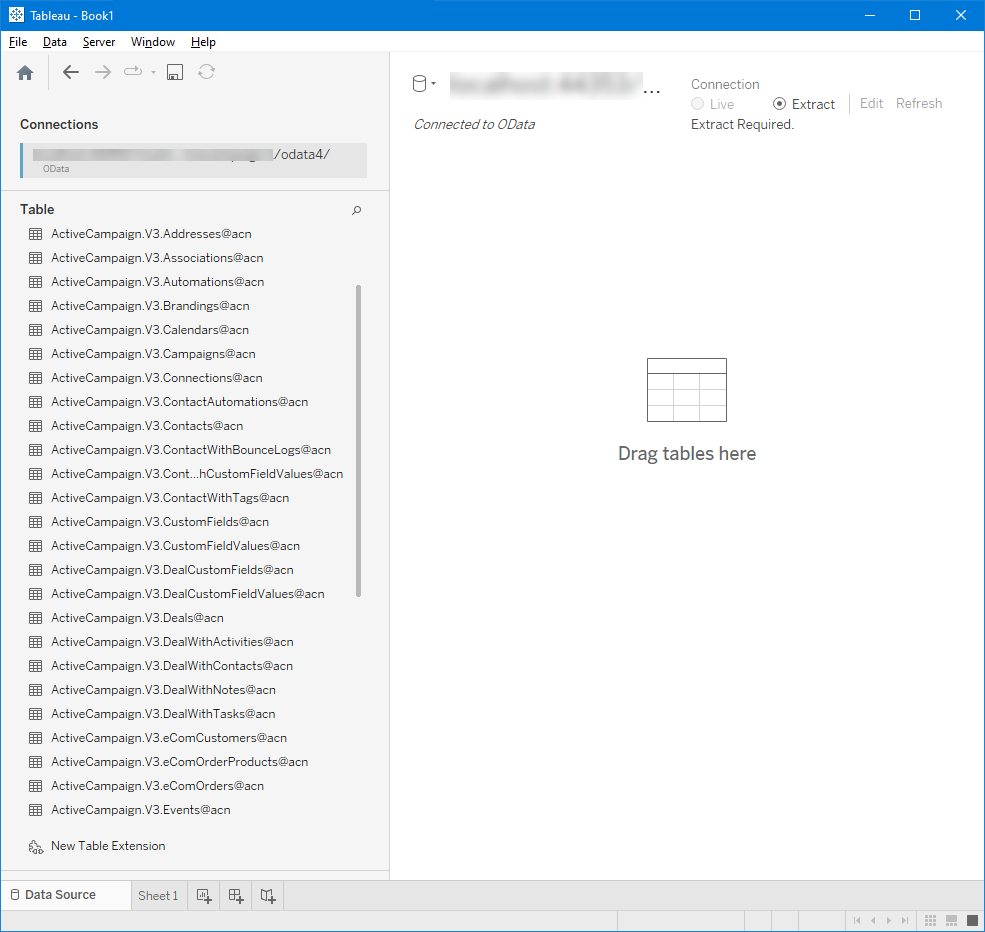
Die Liste der verfügbaren HTML-Tabellen wird angezeigt. Wählen Sie die gewünschten Tabellen aus und erstellen Sie Ihr Tableau-Dashboard.