Wie verbinde ich Power Automate-Konnektor mit HTML in 5 Minuten?
Führen Sie die folgenden Schritte aus um Power Automate-Konnektor mit HTML zu verbinden. Sie brauchen nur Kenntnisse über Power Automate-Konnektor und Ihr eigenes Unternehmen.
HTML ist ein Dateiformat für Informationen die für den menschlichen Verzehr bestimmt sind. Es umfasst sowohl Textelemente als auch grafische Elemente.
Es sind weder technische Kenntnisse noch Kenntnisse über die HTML APIs erforderlich, um HTML mit Power Automate-Konnektor zu verbinden. In diesem Schritt-für-Schritt-Plan erfahren Sie genau, welche Schritte Sie auf Invantive Cloud durchführen müssen um Ihr eigenes Azure Data Warehouse mit Daten von HTML zu erstellen.
Die Schritte zur Verbindung von Power Automate-Konnektor mit HTML sind:
- Registrieren Sie ein Invantive Cloud-Konto.
- HTML Datenbank erstellen
- Machen Sie die Datenbank HTML über den Microsoft OData Connector verfügbar.
- Verbinden Sie Power Automate-Konnektor mit HTML über den Konnektor.
- Laden Sie Daten aus HTML in Power Automate-Konnektor Data Warehouse.
Invantive Cloud offers a HTML connector to download data from HTML into Power Automate-Konnektor, but there are over 105 other connectors available also for SQL, Power BI, Power Query or Azure Data Factory.
Haben Sie eine große Umgebung? Für effektive Downloads können Sie die Daten natürlich auch mit dem Filterschritt oder der Schaltfläche "Transformieren" in Power Automate-Konnektor filtern.
Wenn Sie Fragen haben, besuchen Sie bitte die Foren für HTML.
Benutzer auf Invantive Cloud registrieren
Überspringen Sie diesen Schritt wenn Sie bereits ein Benutzerkonto bei Invantive Cloud haben. Andernfalls führen Sie die folgenden Schritte einmal aus, um ein Benutzerkonto bei Invantive Cloud zu registrieren:
-
Gehen Sie zur Invantive Cloud-Startseite.
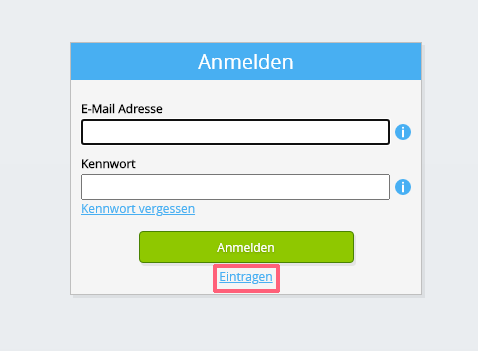
Wählen Sie die Schaltfläche Anmelden.
-
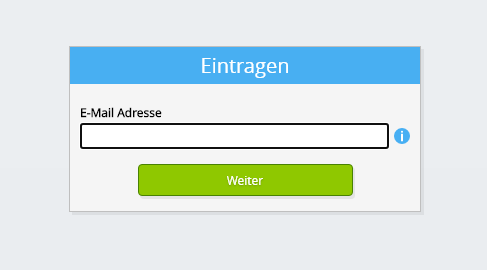
Wählen Sie die Schaltfläche Weiter.
-
Wählen Sie die Schaltfläche Weiter.
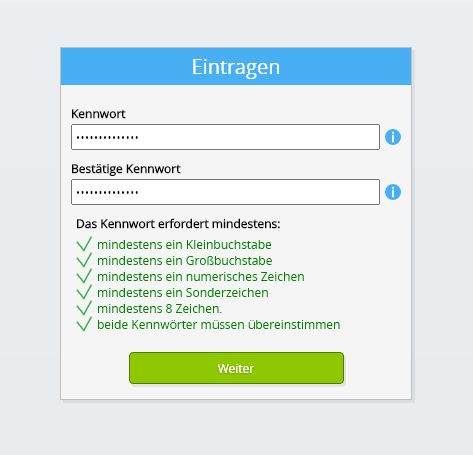
Geben Sie Ihr Kennwort ein und wiederholen Sie das angegebene Kennwort.
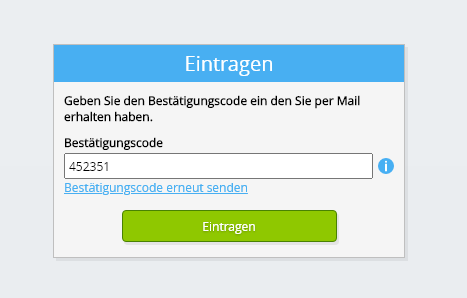
Sie erhalten innerhalb von 2 Minuten einen sechsstelligen Bestätigungscode per E-Mail.
-
Wählen Sie die Schaltfläche Einschreiben.
-
Melden Sie sich jetzt an. >

-
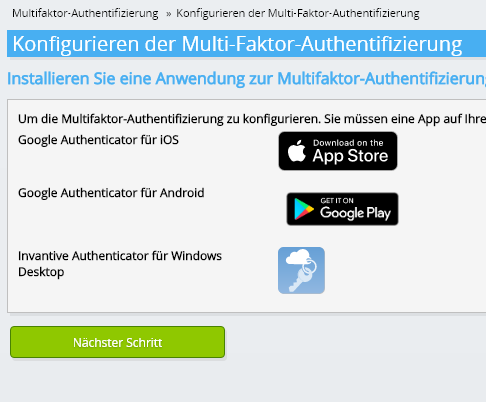
Stellen Sie sicher dass Sie eine Authentifizierungs-App auf Ihrem Telefon installiert haben. Wählen Sie die Schaltfläche Weiter.

-
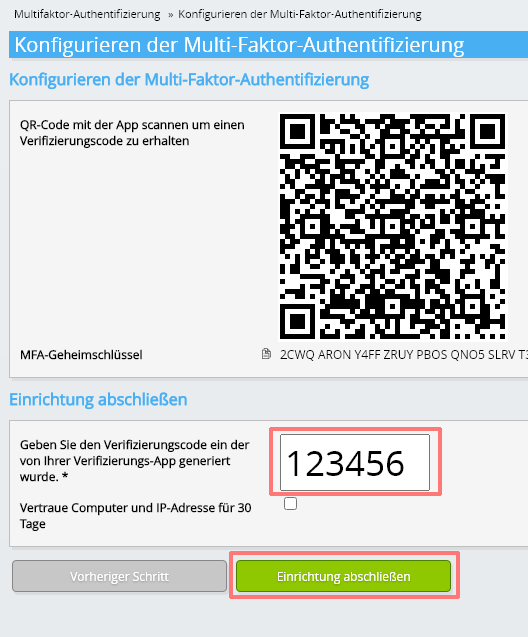
Fügen Sie den angezeigten QR-Code zur Authentifizierungs-App hinzu, geben Sie den aktuellen Verifizierungscode ein und wählen Sie "Fertig stellen".

-
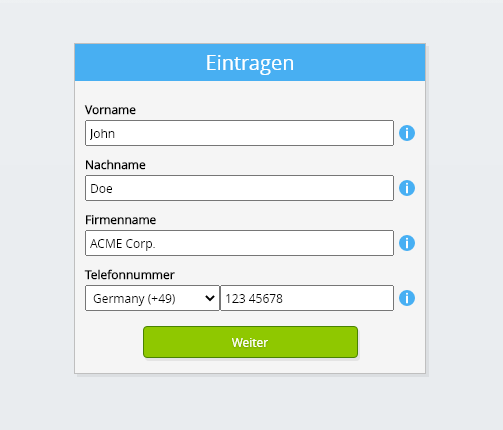
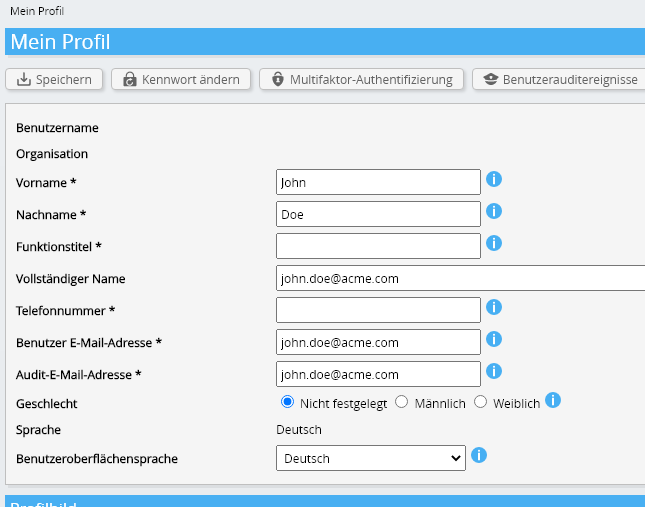
Füllen Sie Ihre persönlichen Daten aus und wählen Sie "Speichern".

-
Es wird das Invantive Cloud Dashboard angezeigt.
Sie haben jetzt einen Anmeldecode auf Invantive Cloud mit dem Sie die Verbindung mit HTML und zahlreichen anderen Plattformen einrichten können. Für alle anderen Plattformen verwenden Sie denselben Invantive-Anmeldecode und Arbeitsablauf.
HTML Datenbank erstellen
In diesem Schritt richten wir eine Datenbank mit Daten aus HTML ein. Die Datenbank ist "virtuell", da es sich nicht um eine herkömmliche Datenbank handelt, sondern sie wird in Echtzeit von HTML gespeist. Invantive Cloud bietet Power Automate-Konnektor eine Echtzeitverbindung zu HTML. Die Datenbank wird für Ihre gesamte Berichterstattung von HTML mit Power Automate-Konnektor verwendet. Sie müssen diese Schritte also nur einmal durchführen.
-
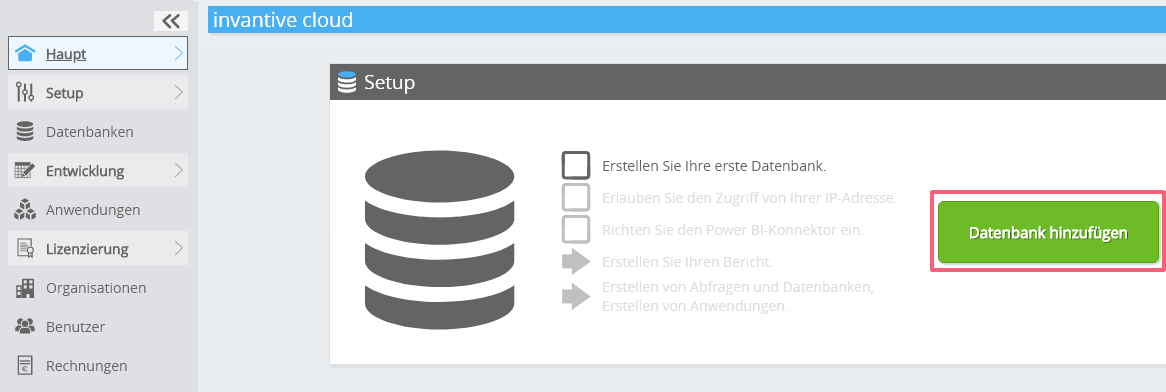
Klicken Sie auf die Schaltfläche Datenbank hinzufügen.

-
Bitte füllen Sie das Formular mit den Anmeldeinformationen für HTML aus.
Wählen Sie die OK-Schaltfläche.
Herzlichen Glückwunsch! Sie können jetzt Daten von HTML innerhalb der Invantive Cloud-Website verarbeiten. Sie können dies zum Beispiel mit dem interaktiven SQL-Editor tun.
Gewähren Sie Verbindung von Power Automate-Konnektor Zugriff auf HTML
Um die Daten von Power Automate-Konnektor abzurufen erstellen wir eine Verknüpfung über Invantive Bridge Online. Dies schafft eine "Brücke" zwischen der Cloud von Invantive und dem Standard OData-Connector der in jeder Version von Power Automate-Konnektor verfügbar ist. Sie müssen nichts lokal installieren: keinen Konnektor, keinen ado.NET Provider und auch kein Power Automate-Konnektor Add-on.
Führen Sie die folgenden Schritte aus, um die Daten von HTML außerhalb von Invantive Cloud sicher zu nutzen:
Neben der Datenbank finden Sie einen orangefarbenen Text der Sie auffordert den Zugriff von Ihrem aktuellen Standort (IP-Adresse) aus zuzulassen. Wählen Sie diese orangefarbene Schaltfläche.
Sie müssen die IP-Adressprüfung vollständig deaktivieren indem Sie ein Sternchen ("*") eingeben, da Microsoft Power Automate-Konnektor aus Hunderttausenden von Servern in der ganzen Welt besteht.
Sie können nun die Daten von HTML in Power Automate-Konnektor importieren.
Konfigurieren Sie Power Automate-Konnektor Konnektor für HTML
Sie werden nun Power Automate-Konnektor Daten von HTML über die hergestellte Verbindung einholen.
Bitte beachten Sie noch einmal, dass Invantive Cloud unter der Haube die gesamte Komplexität wie das Einrichten von Anmeldeinformationen wie einem Refresh Token, das Erwerben eines Access Token, das Optimieren und Parallelisieren des Zugriffs, den Zugriff auf eine API innerhalb der Ratengrenzen, Bereiche und Sicherheitseinschränkungen übernimmt. Es sind keinerlei Kenntnisse über komplexe technische Themen wie OAuth Access Tokenoder API erforderlich Die Microsoft Azure Data Factory-Schritte, -Aktivitäten und -Pipelines können nur mit dem OData-Feed und einer einfachen Authentifizierung erstellt werden.
Führen Sie die folgenden Schritte aus:
-
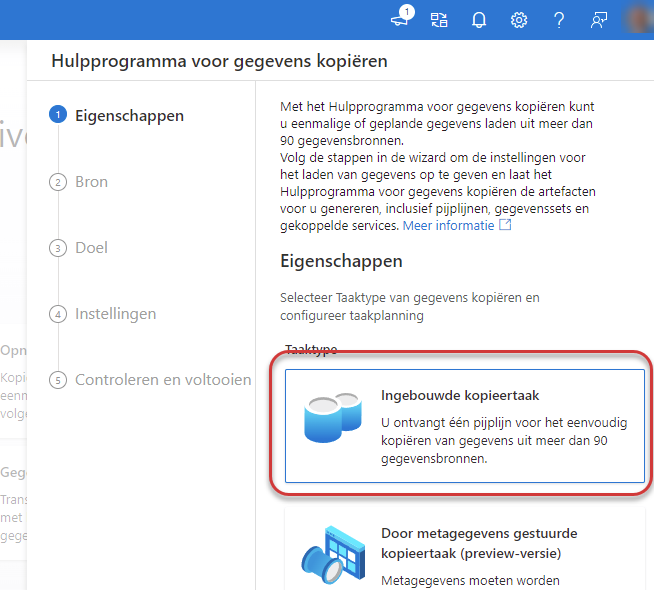
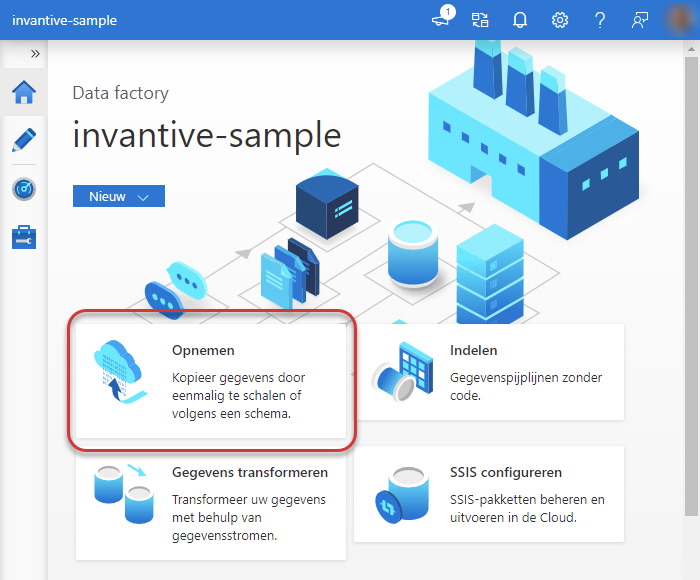
Starten Sie Microsoft Power Automate-Konnektor und wählen Sie "Ingest".

-
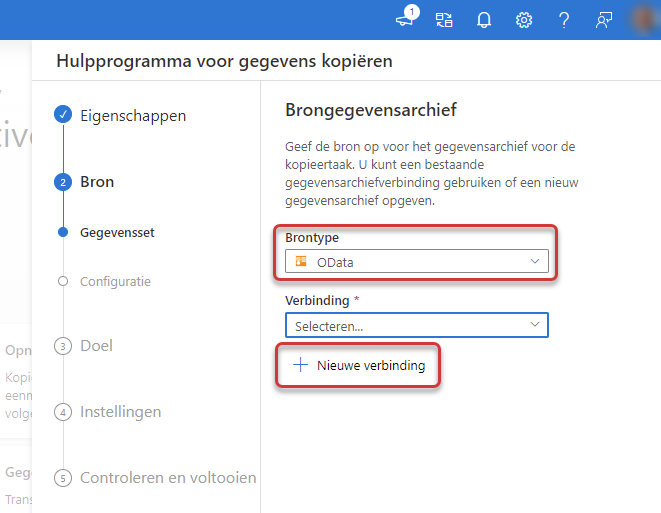
Wählen Sie den Quellentyp "OData" und wählen Sie "Neue Verbindung".

-
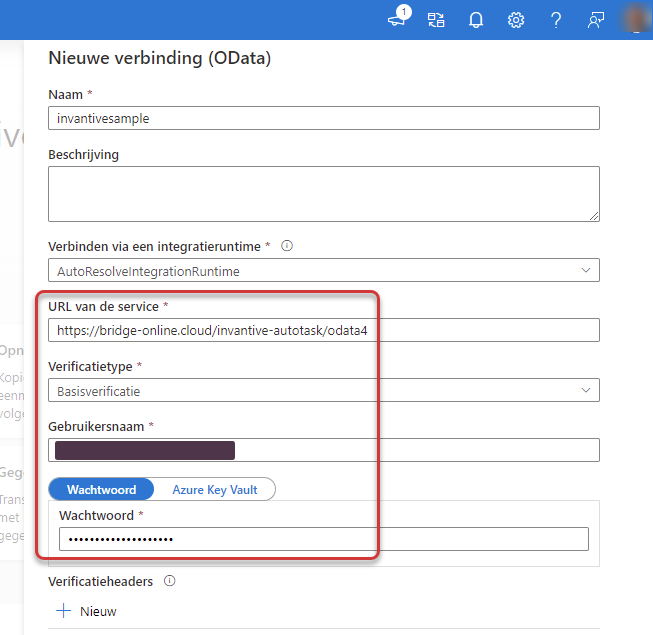
Geben Sie im Fenster die Bridge Online-URL der Datenbank Power Automate-Konnektor ein. Diese URL, die die Daten enthält, finden Sie im Datenbankformular von Invantive Cloud. Wählen Sie die Authentifizierungsart "Basis Authentifizierung". Geben Sie den Invantive Cloud-Benutzernamen und das Kennwort ein.

-
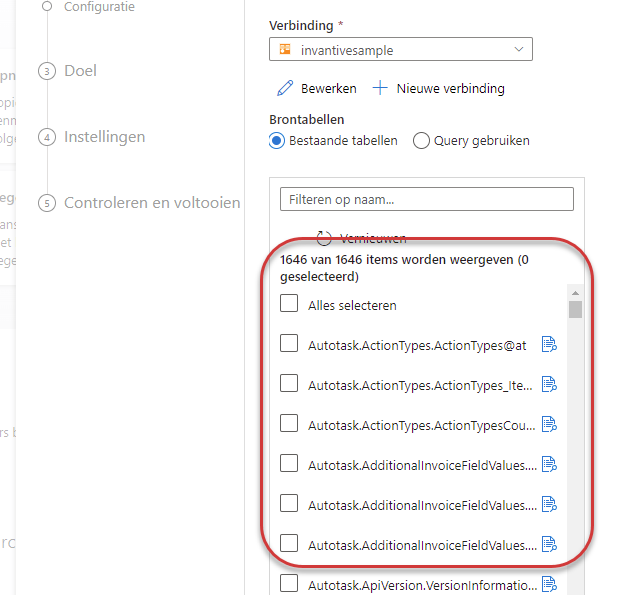
Die Liste der verfügbaren HTML Tabellen wird angezeigt. Wählen Sie die gewünschten Tabellen aus und bauen Sie Ihre Pipeline in Microsoft Azure Data Factory auf.